Design Systems

I craft design systems that teams actually want to use, systems that are reusable, composable, and scalable. By working closely with designers and developers, I ensure both Figma and coded components align from the start, embedding tokenisation, accessibility, and flexibility into the foundation.
A great design system isn’t just documentation; it’s a living, evolving product that enables teams to build faster while maintaining consistency and quality. My focus is on reducing friction, increasing adoption, and helping teams create with confidence.
Case Study
Driving adoption of our design system over custom solutions
Feelix Adoption
Overview
MYOB undertook a replatform of its SME accounting software, and the Feelix Design System team played a critical role. Product Designers were expected to use over 95% Feelix Components to ensure consistency of experiences while meeting business deadlines for a full product launch. This approach reinforced the value of established patterns, reduced custom UI creation, and enabled efficiency across the platform.
Context
Maintaining delivery velocity while improving design consistency was critical. The directive was clear: tighten experience quality, minimise customisation, and meet replatform milestones through a unified design system approach.
Approach
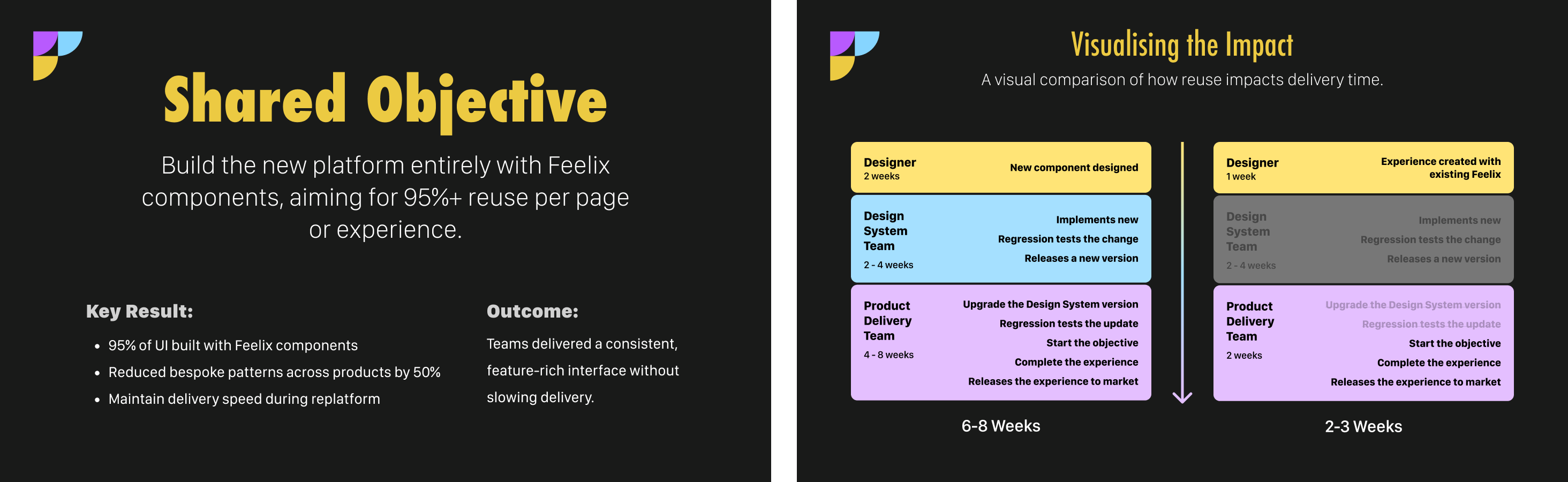
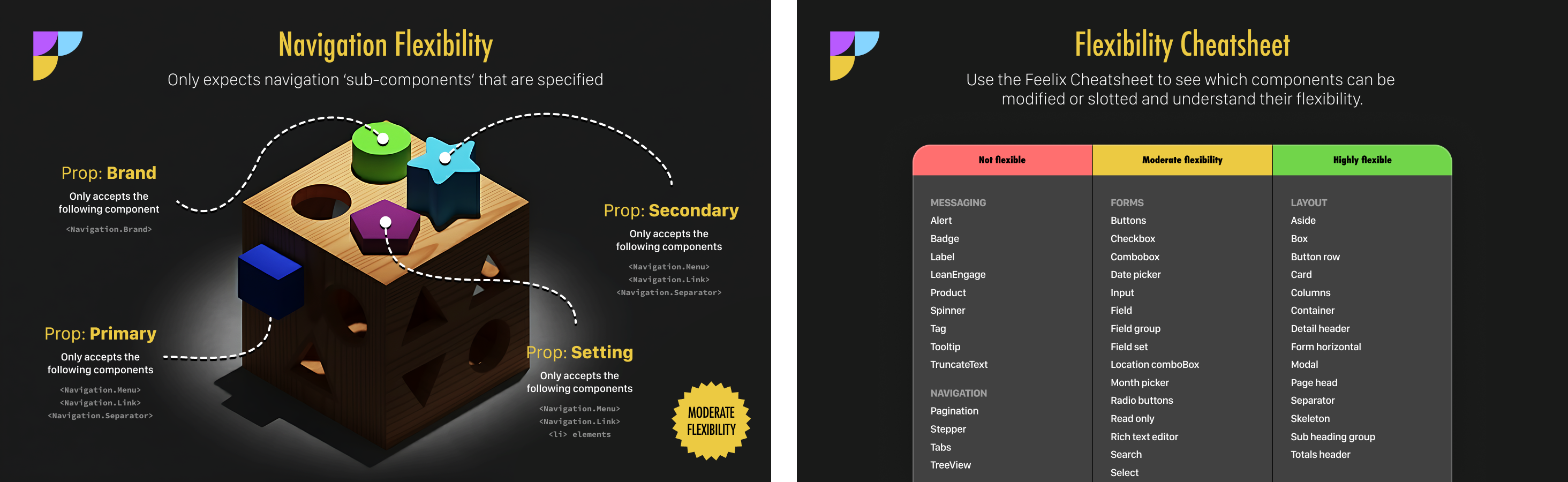
To promote a more systematic way of working, we held an all-hands session with the Product Design team. The goal was to align teams around system adoption, demonstrate practical techniques for creatively recombining components, and establish a shared mindset for building consistent, flexible experiences.

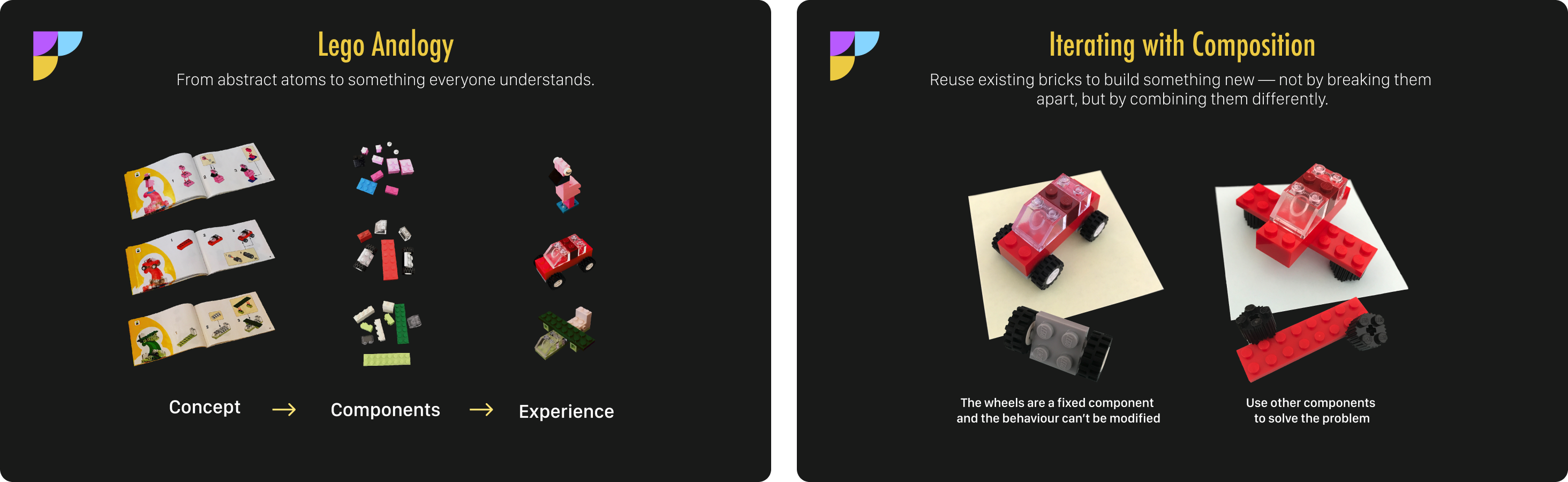
The deck introduced practical mindsets and analogies, from atomic design principles to Lego-style modular thinking, and demonstrated responsible component configuration.

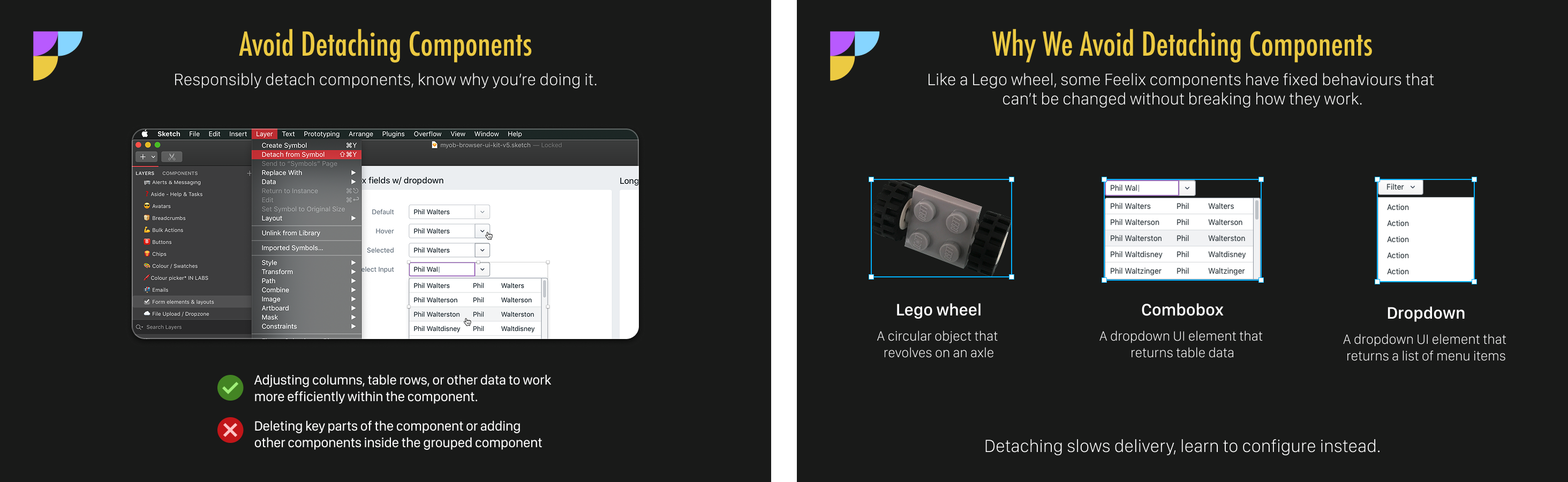
Designers learned how to creatively recombine existing components without detaching or rebuilding them. Hands-on exercises reinforced the principles and helped teams use system flexibility responsibly to achieve complex experiences without breaking component integrity.

Outcome
The deck set the tone for system adoption, framing it as a creative challenge rather than a limitation. Designers gained practical experience using Feelix components to build consistent, flexible interfaces, contributing to faster delivery and a more unified user experience across the replatform.
Through this process, designers upskilled and deepened their understanding of how the system worked. They learned where flexibility existed, how to make component recommendations, and when to contribute new shared patterns.

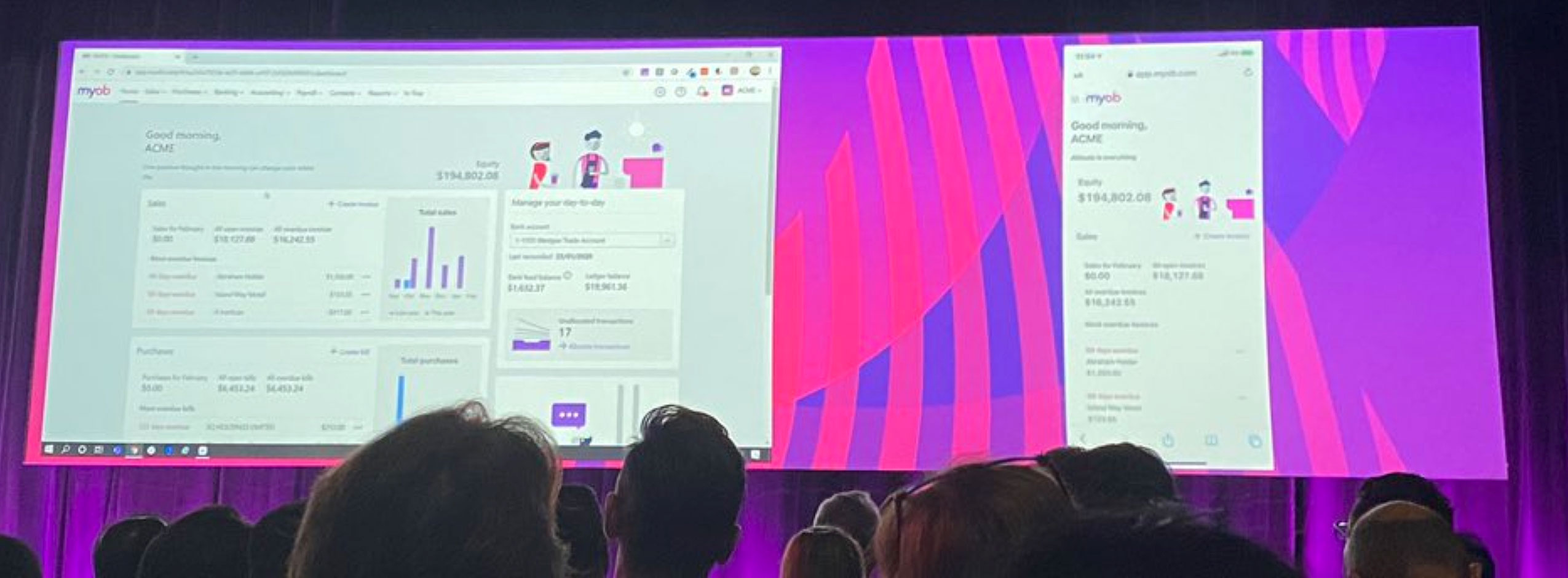
Feelix became the foundation for the rebuild of MYOB’s accounting software, offering a complete set of UI building blocks that replaced the static Bootstrap interface with a responsive design working seamlessly across mobile, tablet, and desktop. This shift was well received by customers and marked a major improvement in usability and consistency.
Internally, adopting a mobile-first, device-agnostic architecture represented a significant evolution in front-end development. My work supported this vision through the creation of a single source-of-truth portal, uplifting Feelix components, and broader guidelines that enabled the system to scale across teams.
This work directly supported the successful release of the MYOB replatform and demonstrates how Feelix enabled it. You can read more in the case study on Maturing Feelix.
Case Study
Transforming a widget library into a scalable design system for faster, more consistent product delivery at MYOB.
Maturing Feelix
The Beginnings
In early 2018, MYOB launched a company-wide initiative to modernise its digital products and customer experiences. A key part of this transformation involved establishing a funded design system team focused on delivering tools, components, and guidelines to support consistent, high-quality experiences across product teams.
The Opportunity
I was part of the founding team behind the Feelix Design System , helping shape the system’s vision, foundational principles, and implementation strategy. My work included early discovery efforts, setting a clear roadmap, defining the contribution model, and guiding key decisions around whether to build or buy components. I also led work on token structures , tooling and responsive strategy.

The Result
Feelix became the foundation for the rebuild of MYOB’s accounting software. It provided a complete set of UI building blocks used across the new platform, enabling teams to compose interfaces efficiently. The previous static Bootstrap interface was replaced with a fully responsive design that worked seamlessly across mobile, tablet, and desktop — and customers loved the experience.
Internally, shifting to a mobile-first, device-agnostic architecture was a major change in how MYOB approached front-end development. My work supported this architectural vision, the creation of a single source of truth portal, and the broader guidelines that enabled the system to scale across teams.
My Role
As a core contributor to the Feelix team, I played both strategic and hands-on roles — shaping the system from the ground up to ensure it could scale with MYOB’s evolving needs.
My contributions included:
- Ensuring components follow atomic design principles
- Restructure the design system to use scalable, modular CSS
- Introduced responsive design across our components
- Embedding a baseline grid for vertical rhythm
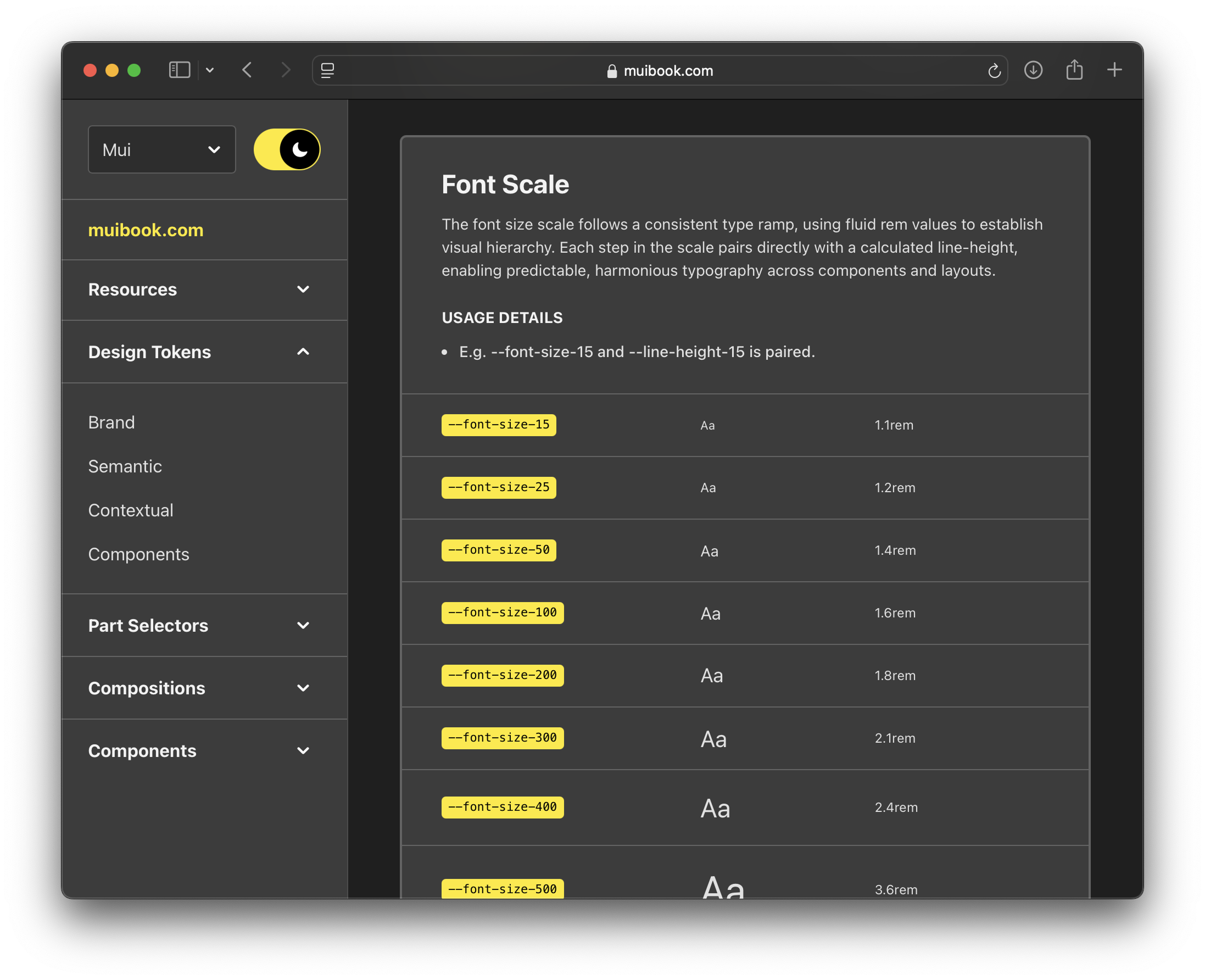
- Defining a typographic scale with CSS
- Designed the design token structure and naming convention
- Leading the move to React layout components
- Designing Feelix page templates and layout components
- Expanding usage and technical guidelines
- Explored automating the UI-Kit to reflect the Design System

Essentials is fully mobile responsive. Was very cool to see the desktop screen resize to a tablet and then again to a mobile. Props, MYOB
digitalfirst.com - Sholto MacphersonARTICLE
A Native, Flexible Design System Built for Trusted Customisation
Muibook
Muibook.com is the home of the MichaelUI Design System (MUI), a collection of native Web Components built for composability, performance and trusted customisation. It helps you write less code with more flexibility and empowers teams to build quickly without losing control.
Continue Reading on Medium
Thanks for checking out this post. You can also read it on Medium, where it’s part of my design system portfolio. Feel free to leave a comment, share your thoughts, or save it for later. I’d love to hear what you think.
Muibook is designed to be framework agnostic, portable and future-friendly. It removes the bloat and rigidity found in traditional libraries with no forced conventions and no unnecessary abstractions. Instead, it offers clean patterns you can shape to fit your product.
And yes, when we say MUI here, we mean MichaelUI. Not the one owned by Google and their ad empire.

Fun fact: mui is a Māori word that means “to swarm round, infest, or flock to.” It’s a fitting name because, just like great components, a good design system naturally draws people in and becomes a hub for creativity and collaboration.
Why I Built This Design System
Design systems are hard to demonstrate in a portfolio sense. The work spans many touchpoints, Figma files behind logins, coded components inside private Storybooks, and internal docs that rarely see the light of day. And even when some of it is public, it’s often just a slice of the full picture.
Muibook is my way of showing what I believe a design system should be: not just UI components, but the full experience. That means Figma components, code, tokens, UX guidance and AI integration.
This is also my chance to highlight the kinds of details that are not easily showcased in portfolios, such as:
- How I handle accessibility across both design and engineering, with live working examples of keyboard navigation
- Usage and understanding of ARIA and role attributes are demonstrated through technical documentation and by reviewing the public code repository on GitHub.
- My approach to multi-brand experiences using CSS variables
- How I build for performance and composability
- How I see AI shaping the future of design systems by exposing prompts and keywords through the system’s NPM package.
I’ve been writing front-end code for years, but I’ve always chased simplicity and clarity. I care deeply about how systems perform, how developers use them, and how design decisions flow into code. That’s why I chose Web Components over React. They offer native, reusable, framework-agnostic power.
This system started years ago as a personal component library. In 2025, I decided to take it further, turning my collection of ideas into a full design system. It includes categories like Inputs, Content, Layout, Feedback, Actions, and Navigation. Some of my favourite components are the ones that enable composability, such as Stack, Responsive, or Slat.
Muibook also became a playground for me to explore where this space is going. I created:
- A demo site with documentation, live examples, and system recipes
- A Figma UI Kit that mirrors the code
- A multi-brand theming engine powered by design tokens
- A part override strategy to support trusted customisation
- An AI Playground, where the system can generate layouts from prompts
- And an NPM package, complete with helper tools, AI metadata, and CDN support
This project taught me more than I expected, from publishing packages to building AI-aware component systems. The prompt and keyword work is just getting started, but I plan to expand it. I want to see if UX guidelines can be embedded into AI prompts, helping agents design responsibly, not just quickly.
Why Web Components?
In addition to preferring Web Components for their native, reusable, and framework-agnostic qualities, I also wanted a styling approach that didn’t rely on runtime CSS compilation via JavaScript. While I love the developer experience of libraries like Emotion and Styled Components, they can introduce performance overhead that isn’t ideal for every project.
Web Components offer the best of both worlds. They provide encapsulated styles through Shadow DOM and expose styling hooks via design tokens and ::part selectors. Inside a component, I can write scoped CSS with direct access to component props or attributes, enabling logic-driven styling without relying on class toggling or external utilities. This approach allows for flexible, dynamic theming without sacrificing performance or portability.
What I’ve Built So Far
🧱Core System
- Built 30 Web Components focused on composability, flexibility, and a strong developer experience, with consistently applied prop types across components to make adoption easier over time
- Encapsulated styles via Shadow DOM ensure visual isolation and prevent unintended style leakage across components
- Components grouped across key categories: Inputs, Content, Layout, Feedback, Actions, and Navigation
- Accessibility is built in, with support for ARIA roles, keyboard navigation, focus management, and screen reader alerts
- Included a React Type Element file to enable clean usage in React without TypeScript errors
- These components power internal products including muibook.com, play.muibook.com, guides.muibook.com, create.muibook.com
- The projects mentioned above use either a lightweight vanilla JavaScript setup (via Vite) or the React framework, demonstrating that the system is framework agnostic
🏗️Styling Architecture
- The system includes three core CSS files: Reset, Base, and Tokens, each playing a specific role in ensuring flexibility and consistency
- Reset and Base CSS do not pierce the Shadow DOM, and are intended to set up a solid application foundation, providing sensible defaults and reducing browser inconsistencies
- The Tokens file (CSS custom properties) can be inherited by Web Components, allowing for theming, overrides, and trustworthy customisation within a design system
🧩Design Tokens
I spent time carefully considering how tokens fit into each category. While the lines can be fuzzy, the real value of these groupings is in helping teams manage and scale theming. The categories aren’t the goal. The main objective is enabling consistent, flexible theming. Getting the base mapping right is what ensures your themes hold up without breaking the system’s core.
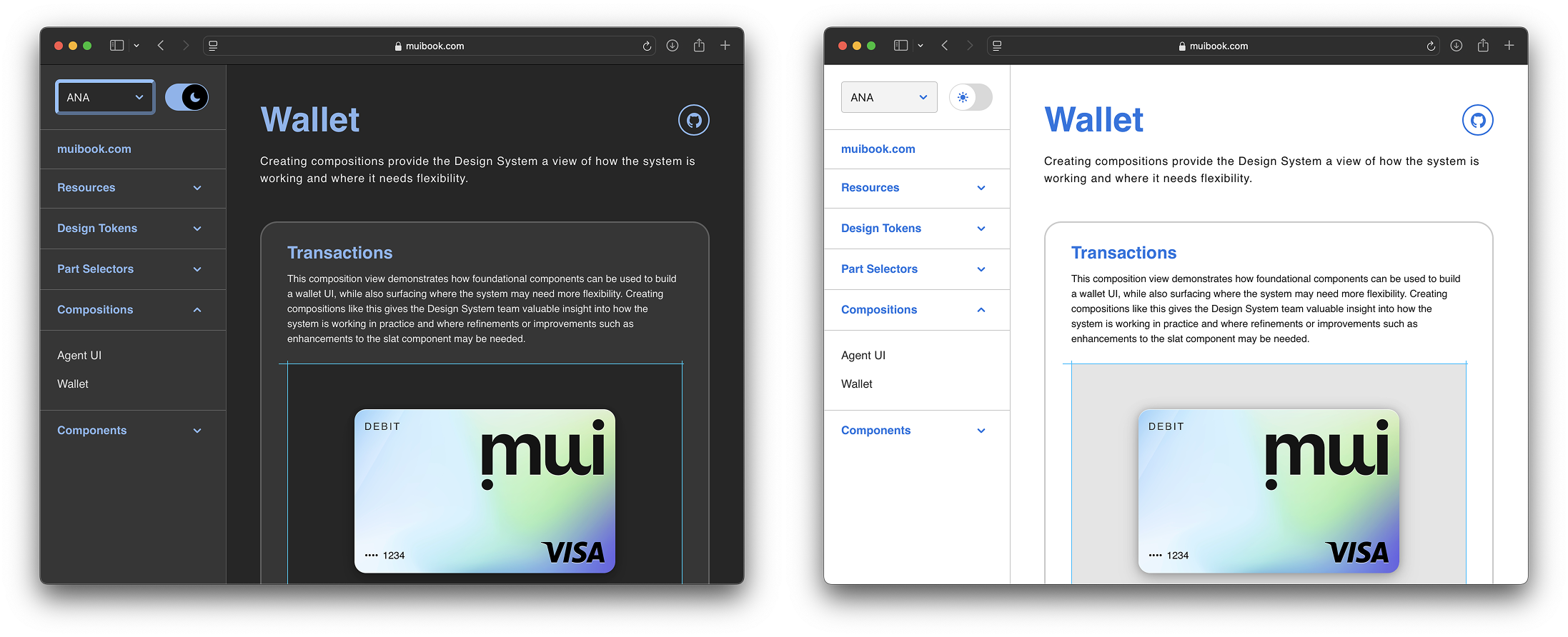
- Supports Light and Dark mode theming
- Enables brand theming through token customisation
- The token system allows visual flexibility without editing the component source
- Tokens are structured into: Brand, Semantic, Contextual, and Component-specific
- Includes guidance for teams to customise tokens for different brands
- Demo site showcases working examples of Light, Dark, and brand themes
- The typography decisions displayed below are informed by my thinking around web typography, which I walk through in the video workshop

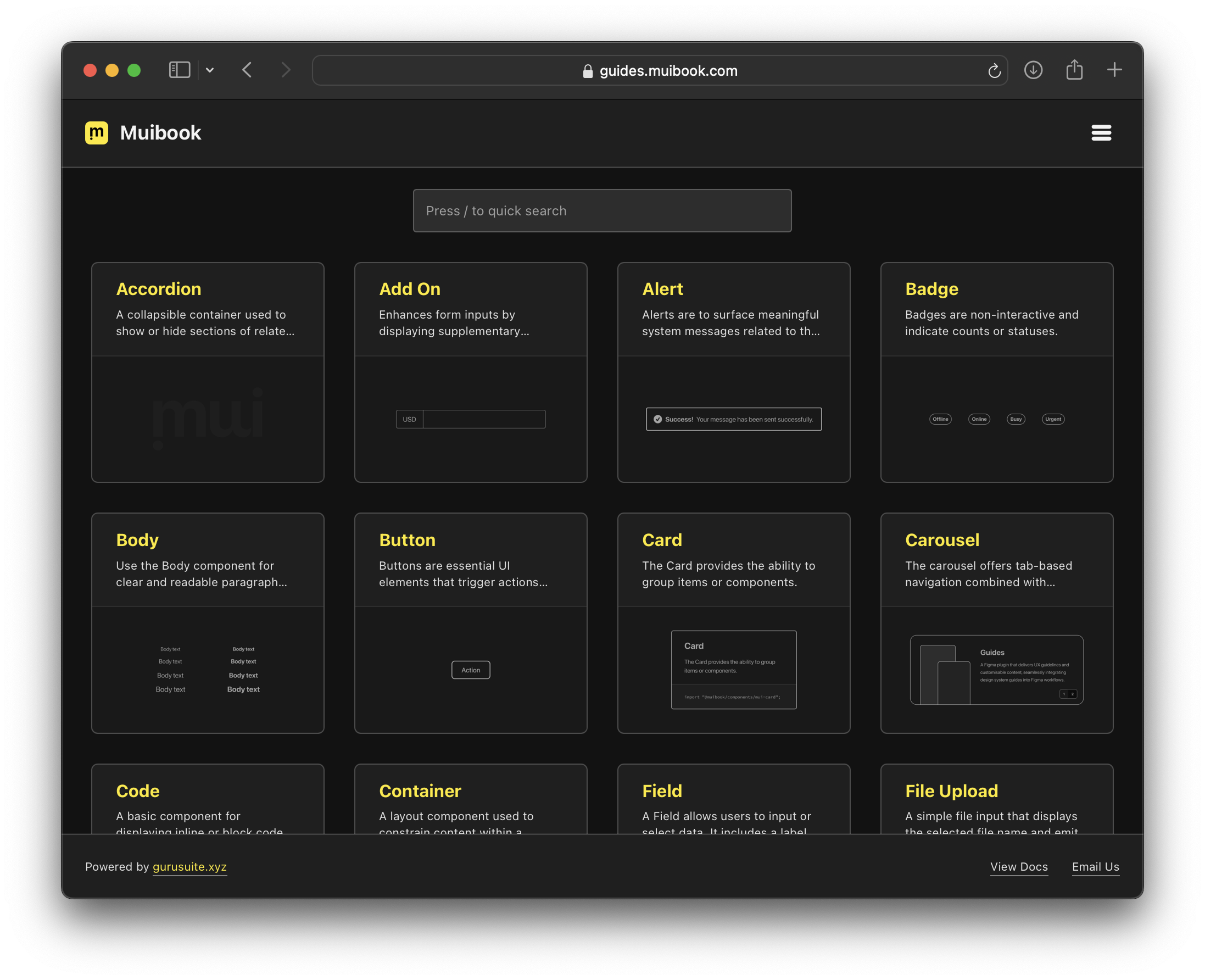
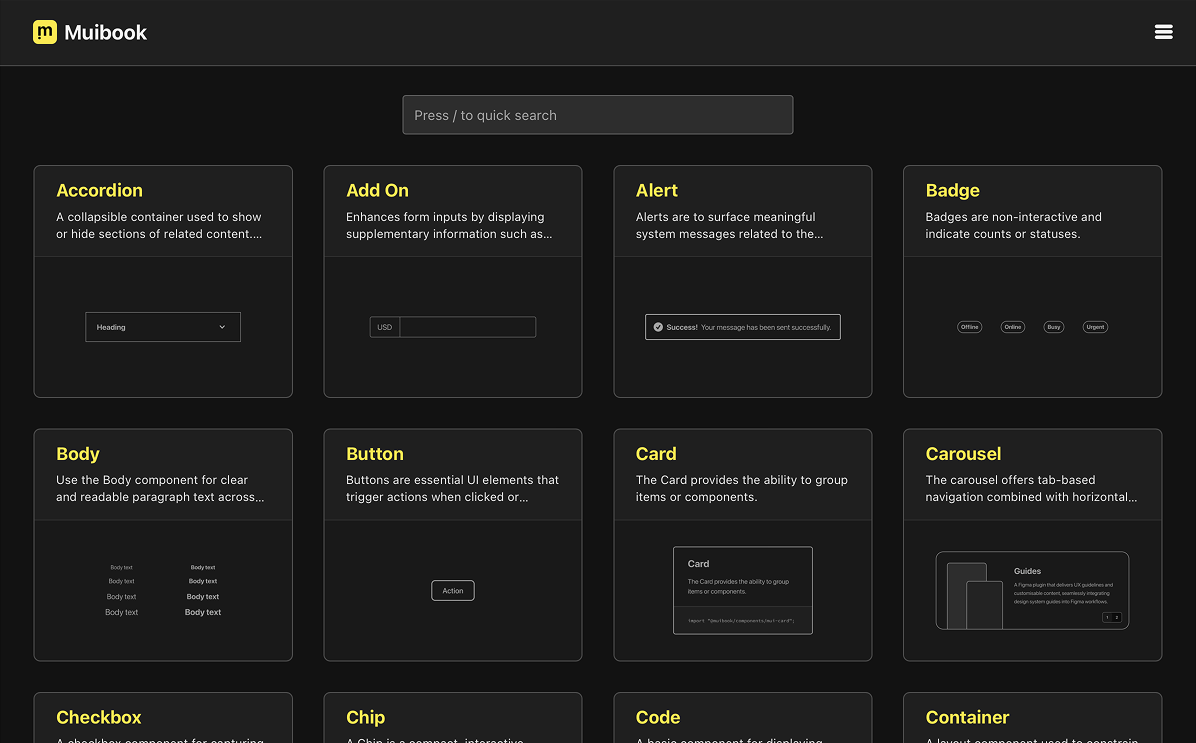
📘Demo Site
- Designed & Built a demo site for browsing and testing components
- Includes technical documentation for each component, usage examples, and live demos
- Serves as a central hub with links to UX Guidelines, Create App, Theming, and more
- Features real-world compositions to demonstrate UI recipes and best practices
- Enables testing of theming, dark mode, and other system tokens in context
- Validates the system internally and helps uncover gaps through dogfooding
- Builds upon the baked-in accessibility of the components to create an inclusive demo site experience
- Accessibility was considered when composing the demo site experience, including keyboard navigation, ARIA roles usage on components, and clear focus indicators
- Demonstrates a commitment to inclusive design, even in internal tools, and showcases the ability to embed accessibility into component-based systems

🛠️Create App
- Provided a starter template using Vite for quickly building lightweight apps with Muibook components
- Demonstrates framework-agnostic usage via vanilla JS or React setups

📦NPM Package
- All 30 agnostic components
- Reset, Base and Token CSS styles
- Type definitions
- AI prompt and keyword tooling
- React helpers to prevent TS errors when using Web Components
- part-map util to enable part styling on selected components
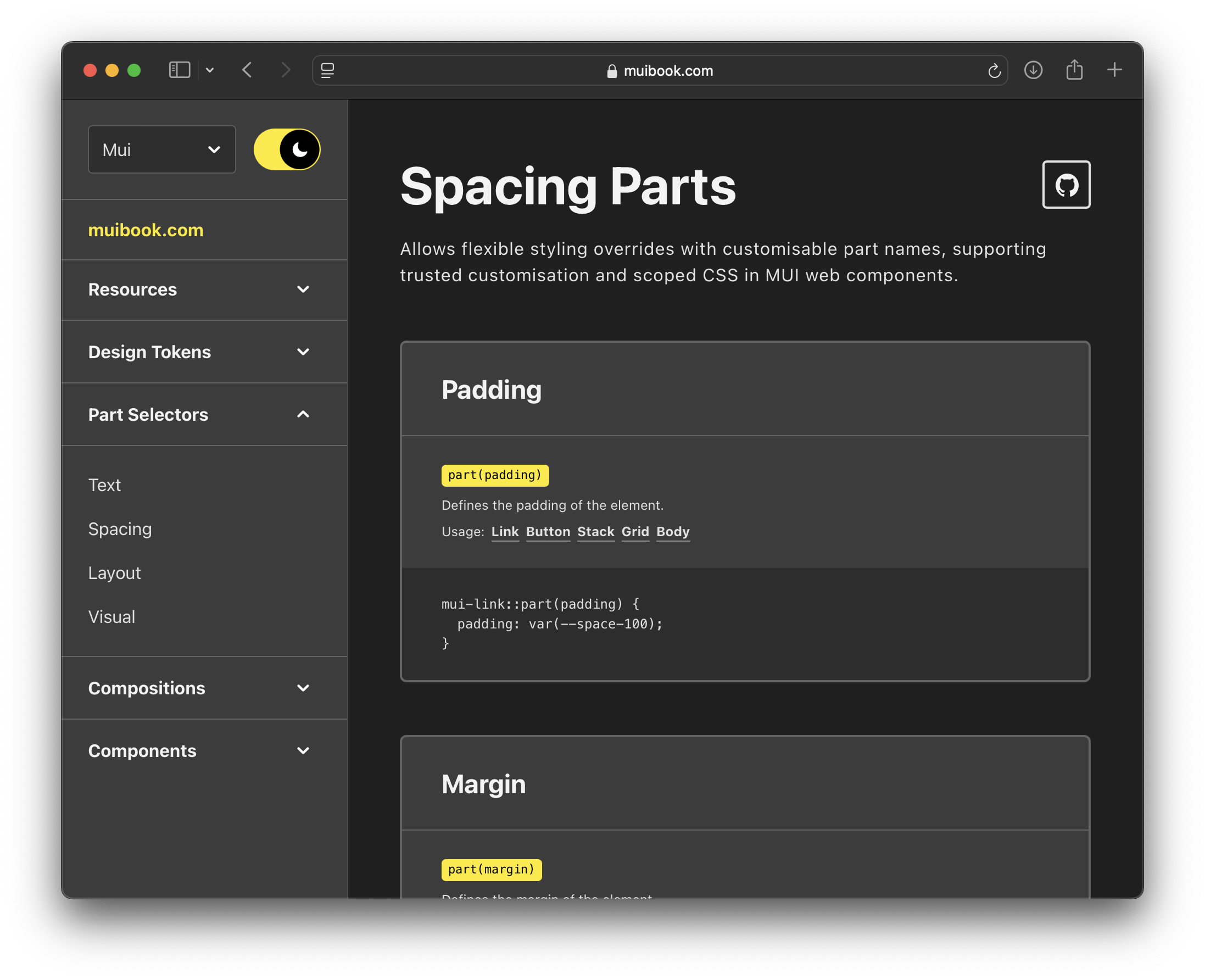
🎨Styling System w/ CSS Parts
In the past, I experimented with React-based approaches like styled-system for styling components. While it felt useful at the time, I wouldn’t reach for it again. Instead, I now prefer encapsulated styles — applying layout classes directly to the host element. For cases where internal layout adjustments are needed, I introduced CSS Parts. This approach lets me extend and adapt components cleanly, which proved especially helpful when building composed components and the demo site.
- Added a part-helper mode to select components for custom styling support
- Introduced a structured ::part override strategy that makes overrides clear and intentional
- Currently supported components include Link, Button, Stack, Grid, Body, and Select, with opportunities to extend support based on use cases
- CSS Parts are structured into: Text, Spacing, Layout, and Visual
- Read more in my article on CSS Parts

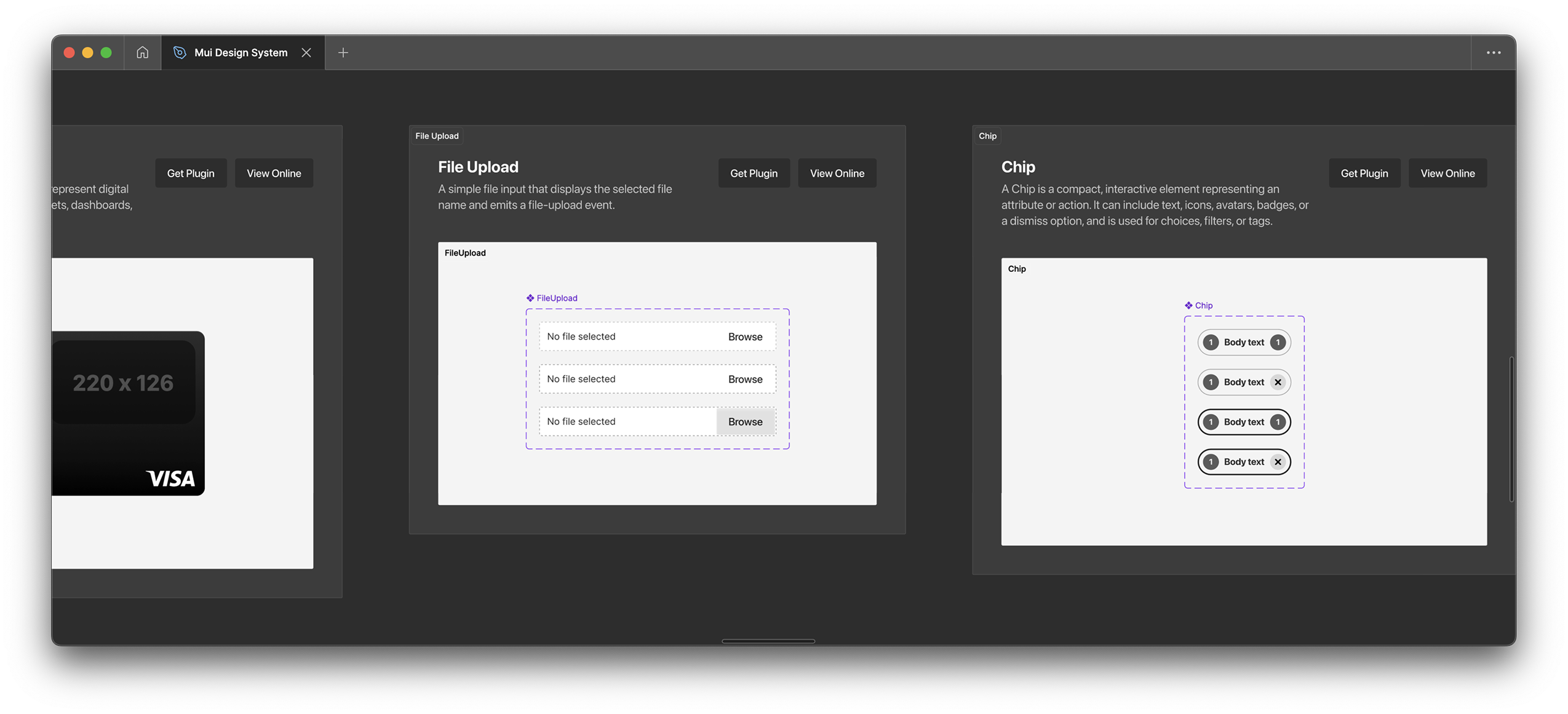
🖼️Figma System
- Built 1:1 Figma components to match the coded components
- Maintains consistent props and naming between Figma and code for smoother collaboration
- View the Figma UI Kit , a work in progress that will continue to evolve with ongoing updates planned beyond this publication

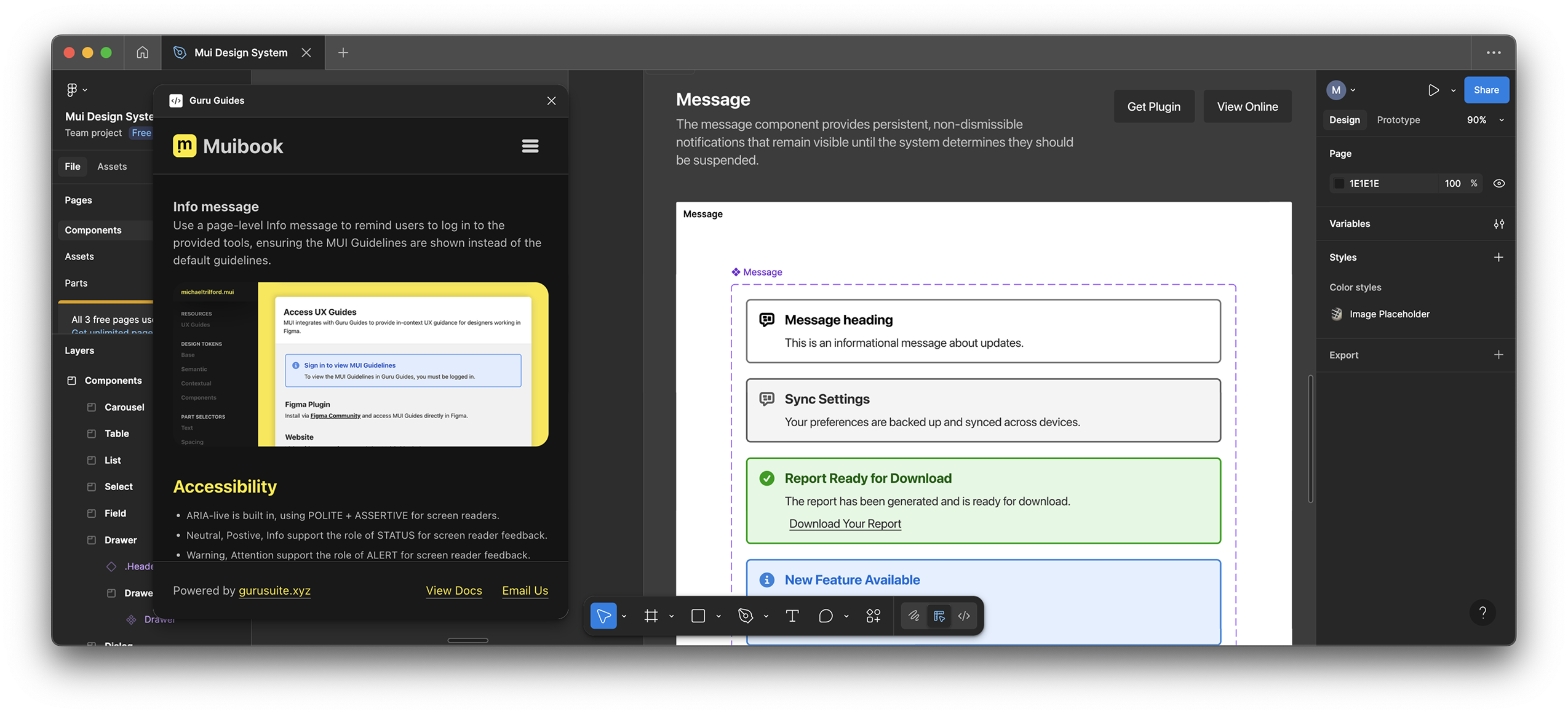
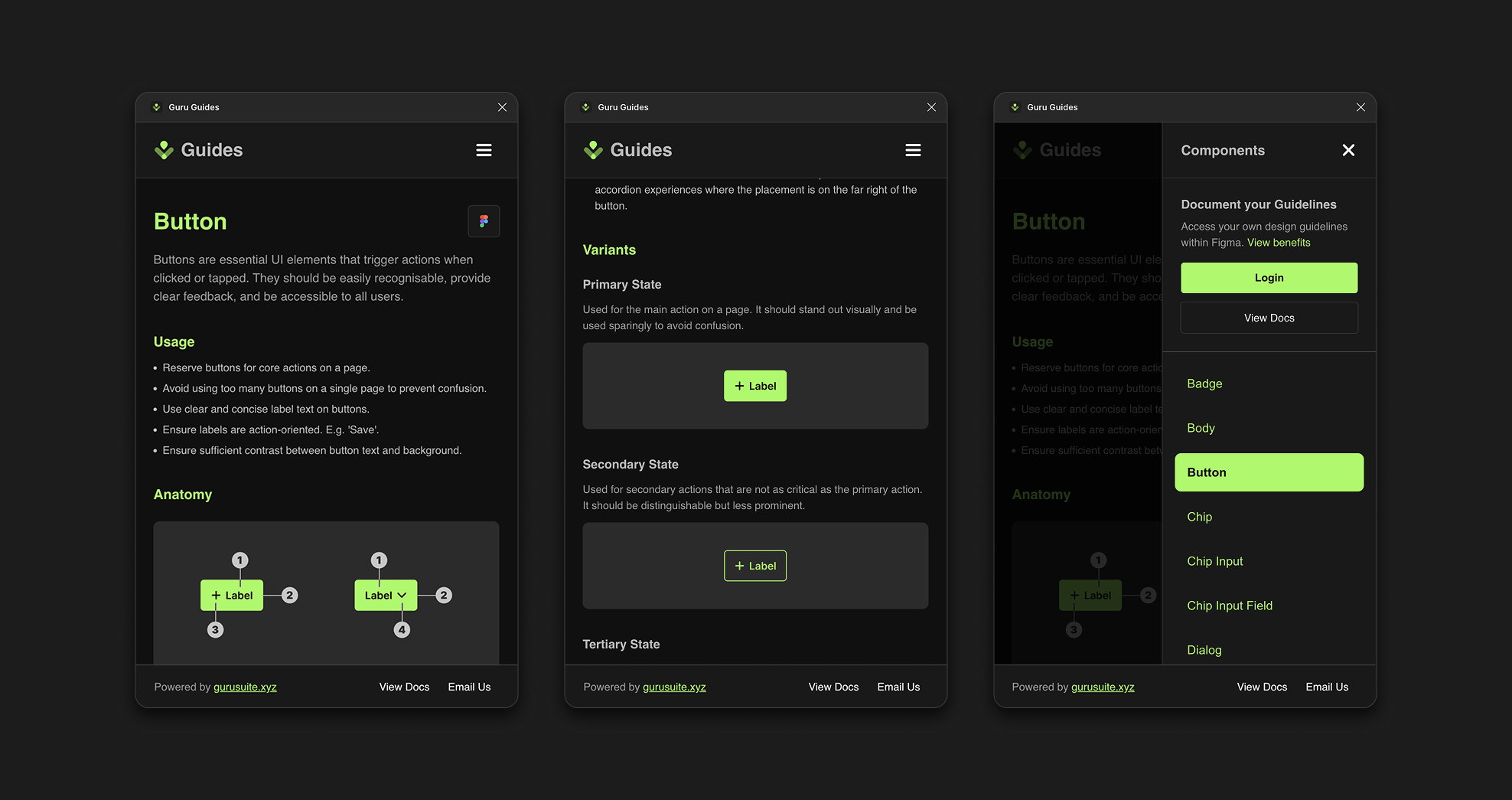
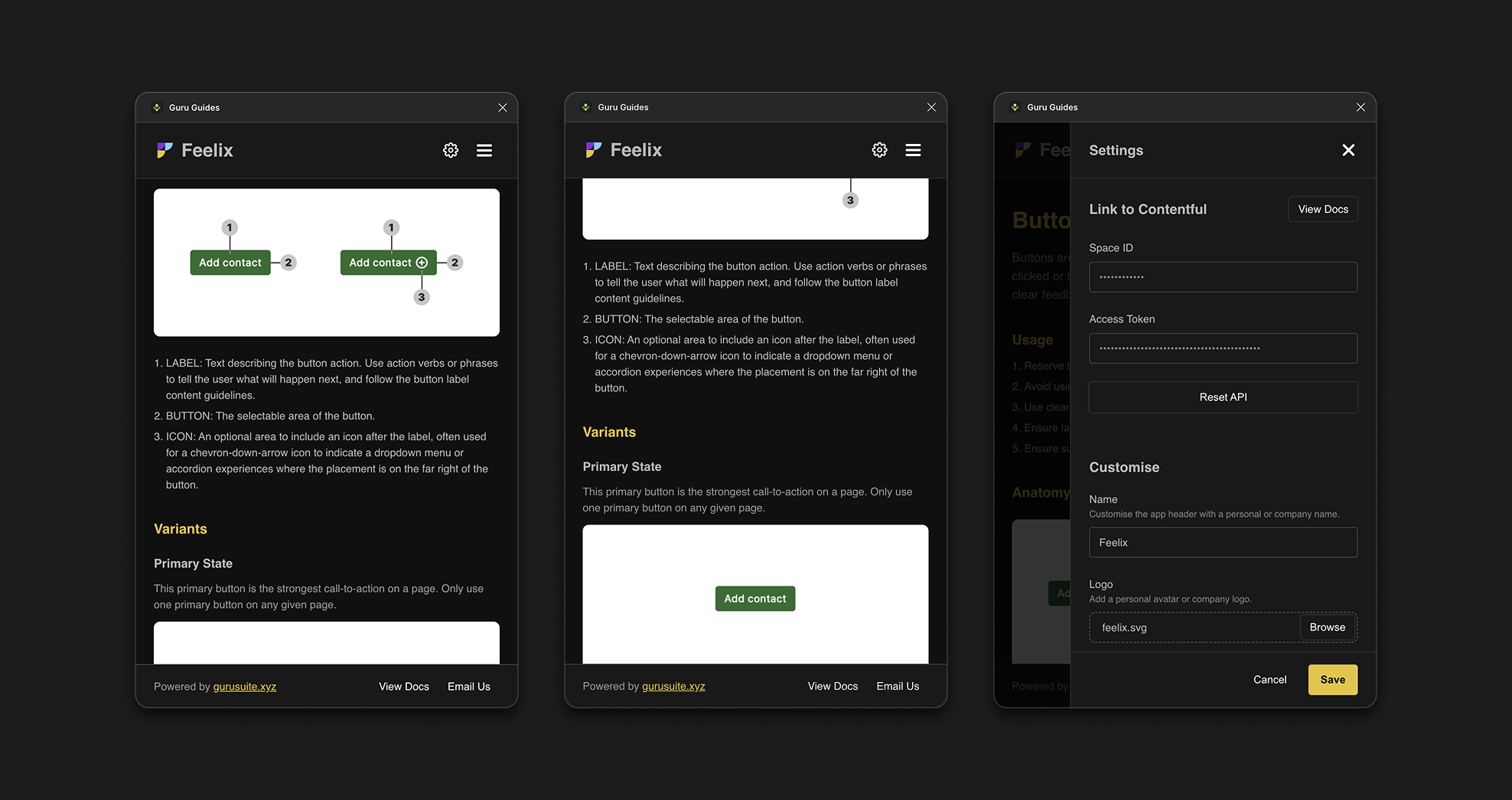
📚UX Guidelines
Guru Guides is a tool I built to help design system teams, especially smaller ones, publish UX guidelines directly inside Figma so designers can access them when needed, reducing context switching.

It provides ready-made templates and CMS integration to streamline content creation. I used it to accelerate the Muibook guidelines and dogfood the product, showing how it can be a cost-effective alternative to platforms like Zeroheight, especially since it is free.
- Used Guru Guides (Read article) to serve the UX guidelines in Figma via a dedicated plugin
- Whitelabelled Guru Guides to integrate Muibook Web Components, replacing React components to demonstrate flexibility and dogfood the system
- The UX Guidelines at guides.muibook.com are actively in development as of this publication and will continue to evolve with the project

The UX Guidelines have been translated into Prompt-based Structures, turning each section, rule, and example into modular AI-readable Patterns.
This allows Design Guidance to be consumed by both Humans & Machines, ensuring the system is future-ready as AI-assisted design tools become more accessible.
The groundwork enables a seamless bridge between authored UX Documentation and automated design or code generation workflows.
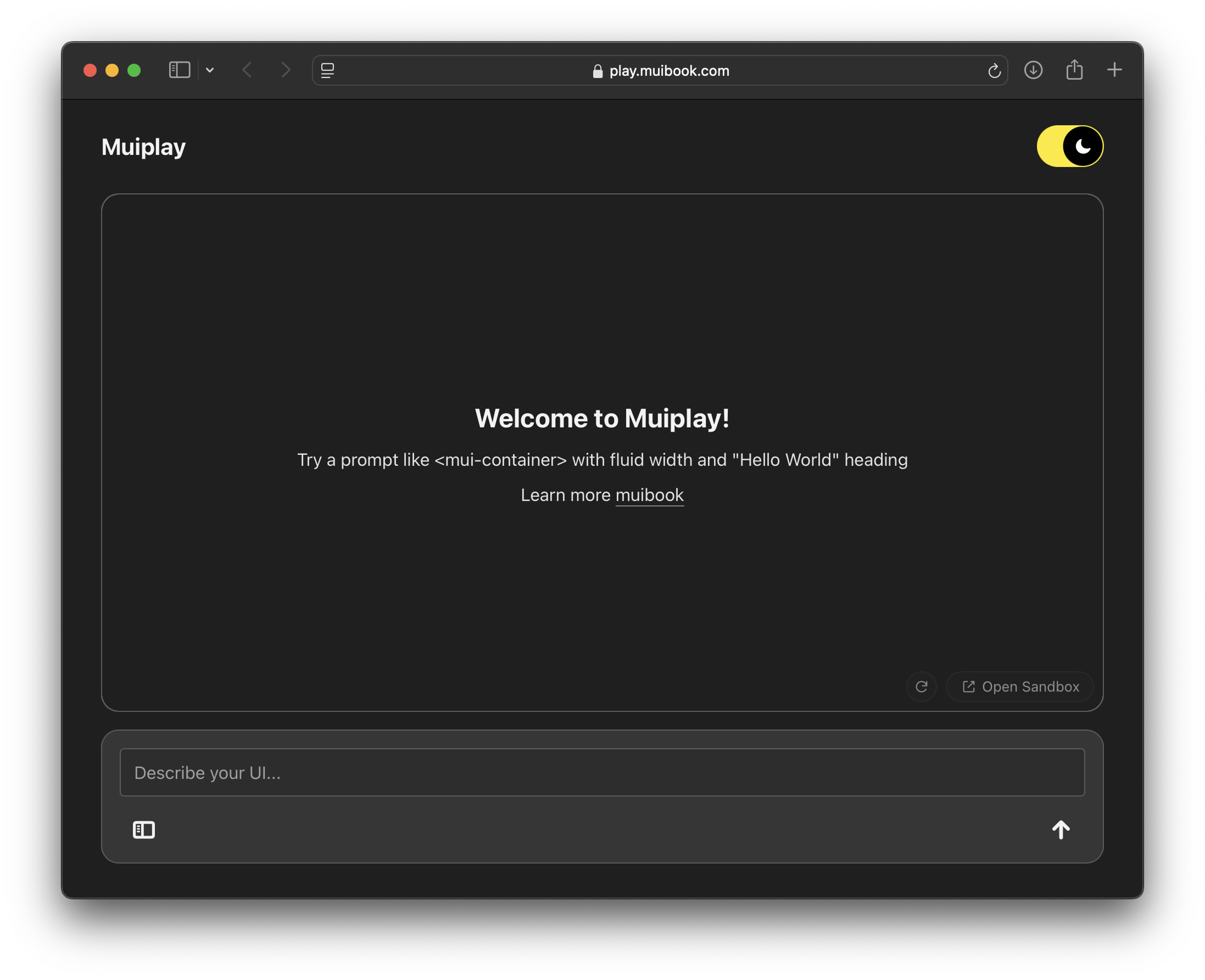
🤖AI Integration
The MUI Playground dogfoods the CDN build published to NPM, allowing Web Components to load dynamically within the Agent’s sandboxed modal. This enables a lightweight, zero-install method for making the design system available in runtime and AI-driven environments
- Built a MUI Playground that leverages AI to explore and interact with design components
- Architected and exported Design System Guidelines as AI-ready Keywords and Prompts via NPM to support no-code prototyping tools.
- Empowered AI tools with a deep understanding of the design system to enable smarter, context-aware usage
- Launched the live AI Playground (Alpha) at play.muibook.com as a proof of concept
- Additional defined prompts and broader component coverage are planned, with continued iteration expected after publication

What’s Next?
Muibook is a personal project, but it’s also an invitation. If you want to explore it, test it, or contribute, you’re more than welcome. It’s not perfect, and it’s not finished. But it’s real, and it’s growing.
This is my vision of what a connected, modern design system can look like, and the kind of system I’d want to use every day. I’ll be taking some time to reflect on what I’ve built, and I’ll continue to iterate and expand Muibook as the system evolves.
Explore Muibook
🌐 muibook.com — The technical component docs and examples
🌐 guides.muibook.com — Web access to the UX Guidelines for the Mui components
🌐 create.muibook.com — Kickstart your project with a lightweight scaffold built on Vite
🌐 play.muibook.com — The live AI playground (Alpha)
📦 npmjs.com/@muibook/components — Install and use the components
💻 github.com/michaeltrilford/muibook — Source, issues, and contributions welcome
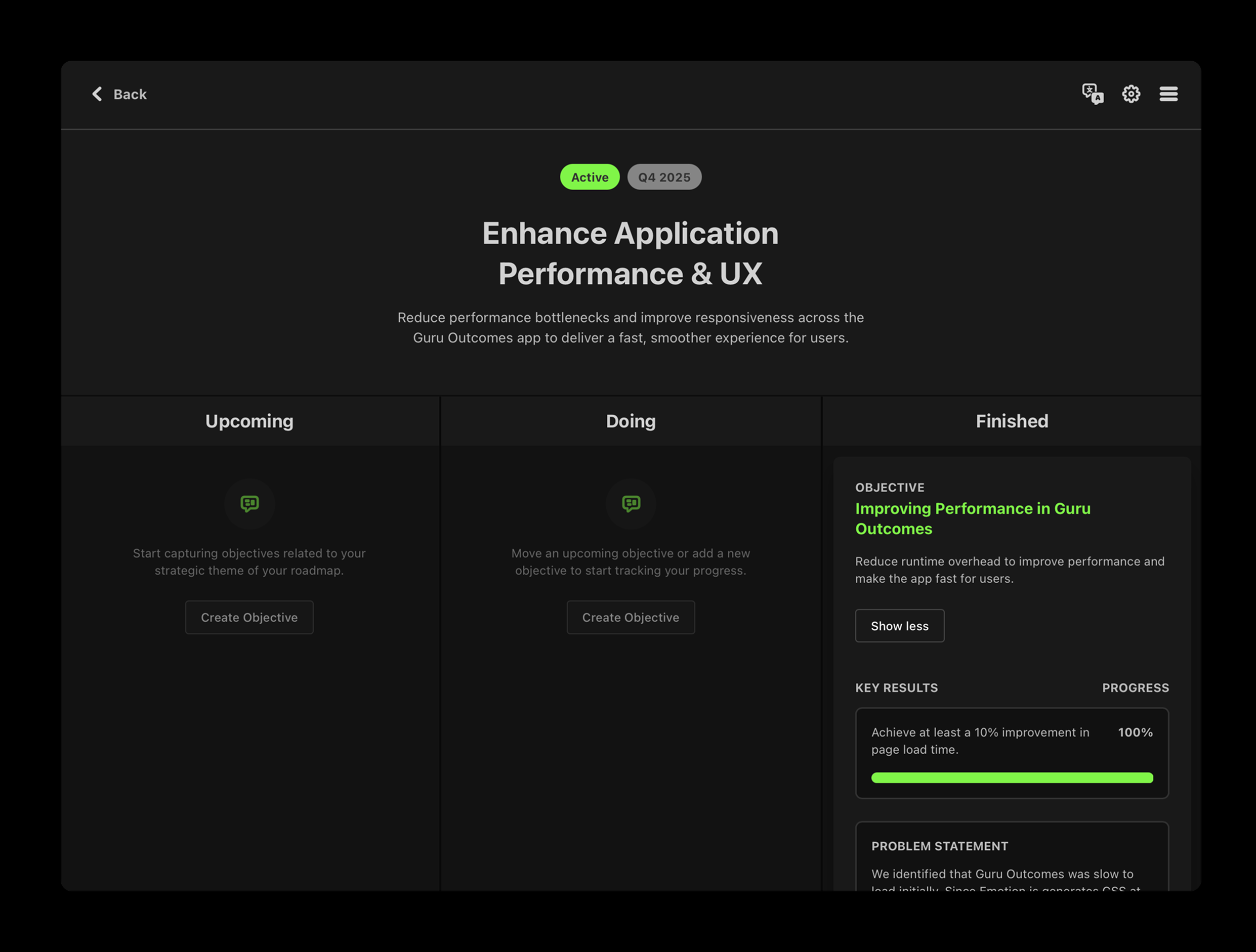
Case Study
Showcasing a design system objective and its impact on the products it informs.
Guru Outcomes
Improving Application Performance with Muibook
Objective
Reduce runtime overhead to improve performance and make the app fast for users.
Key Results
Achieve at least a 10% improvement in page load time.
Problem
We identified that Guru Outcomes was slow to load initially. Since Emotion.js generates CSS at runtime, impacting browser performance, we hypothesised that replacing Emotion with MUI components for the core UI and CSS Modules for the app layout would improve performance.

Method
- Refactor: Converted all styled components to CSS Modules and MUI components where applicable, and removed Emotion dependencies.
- Baseline Measurement: Used Chrome DevTools Performance tab to measure total load time and key categories (scripting, loading, rendering, painting).
- Post-Change Measurement: Re-ran the same performance scenario in DevTools to compare results.
Results
- Total page load time: 2.6s → 1.4s
- Scripting time: ~1.3s → ~0.3s (largest gain)
- Loading: ~0.4s → ~0.04s
- Rendering & Painting: modest improvements
- Overall performance improvement: ~45%, well above the 10% target
Analysis
- Removing Emotion drastically reduced scripting overhead.
- Smaller bundle size cut loading costs by 90%.
- Rendering and painting improvements smoothed the user experience.
Conclusion
Migrating from Emotion to CSS Modules not only met but significantly exceeded the original 10% performance goal. The app now loads over 1 second faster, delivering a faster, smoother experience while simplifying the styling approach.
Case Study
Making UX guidelines accessible in Figma to boost consistency and collaboration.
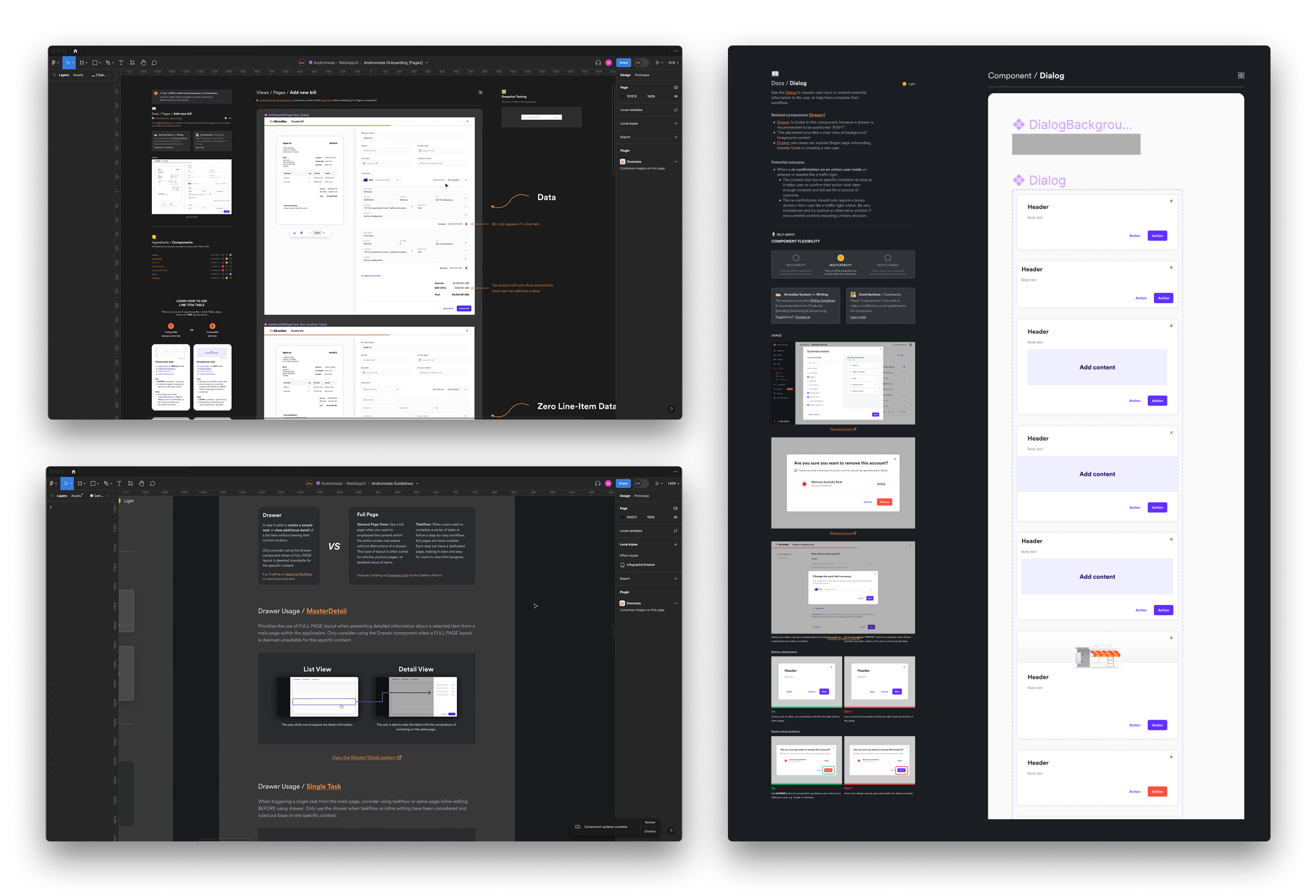
Guidelines at Your Fingertips
To maintain consistency across products at Airwallex during the design exploration phases, we closely integrated UX Guidelines within Figma, ensuring they were always accessible as designers prototyped new experiences. This approach helped designers utilise common patterns across products and avoid introducing multiple variations of similar approaches, aligning design intent with development execution from the outset.
Learn more about how I created high-quality guidelines.

What I learnt
While embedding guidelines directly in Figma made them highly accessible, it also introduced a significant performance challenge. Opening component pages would often trigger the memory warning, with noticeable lag and, at times, instability. This primarily affected the Design System team maintaining the content, but we quickly pivoted to avoid impacting other teams’ productivity when accessing those pages.
In response, we reduced the amount of visible guidance on component pages, replacing it with direct links to the relevant documentation in our central guideline workspace.
Moving forward, I was interested in exploring ways to make guidelines easier to access within Figma, even if the tool itself didn’t yet offer the features needed to support that kind of solution. That’s where the idea of a plugin to deliver guidelines directly in Figma began to take shape.
Introducing Guru Guides
During my sabbatical in 2024, I began exploring more modular, on-demand approaches to delivering documentation. This led to the creation of Guru Guides, a Figma plugin that provides contextual access to Design System guidance without the performance overhead of embedding content directly into files. It allows designers to reference documentation as needed, without disrupting their workflow or slowing down the Figma experience.
Guru Guides is a free tool to help teams begin documenting their design system guidelines. The main goal is to increase engagement with guidelines during the design process, making it easier for designers to maintain consistency across products as teams grow. By bringing guidelines directly into Figma or via the web, we reduce context switching and help designers stay focused in their tool of choice, with guidelines at their fingertips whenever summoned.
Read the article: Guidelines at Your Fingertips

Customising Guru Guides
The plugin is highly customisable, allowing other teams to surface their own on-demand guidelines within the tools they already use. Guru Guides was designed with findability and scalability in mind. By integrating with Contentful, rather than embedding large volumes of content directly in Figma, it avoids the memory issues and crashes that can come from overloaded files. This approach keeps performance smooth, while still ensuring designers have access to the guidance they need, when they need it.

Guru Guides: Website
The tool is also available via the web, ensuring guidelines are accessible to all team members, regardless of their role or access to design tools. This inclusivity helps foster a shared understanding of design principles across the entire team, from designers to product managers and developers.

Case Study
Discovery-led roadmap creation to align the Feelix Design System team around a shared vision.
Feelix Roadmap
To create the Feelix roadmap, I employed a mix of techniques to support discovery, distil insights, and define a clear vision for the Design System to work towards. This approach drew on methods from James Kalbach’s Mapping Experiences, Jeff Gothelf’s blog on Agile product roadmapping, and the principles outlined in Outcomes over Output .
1. Discovery
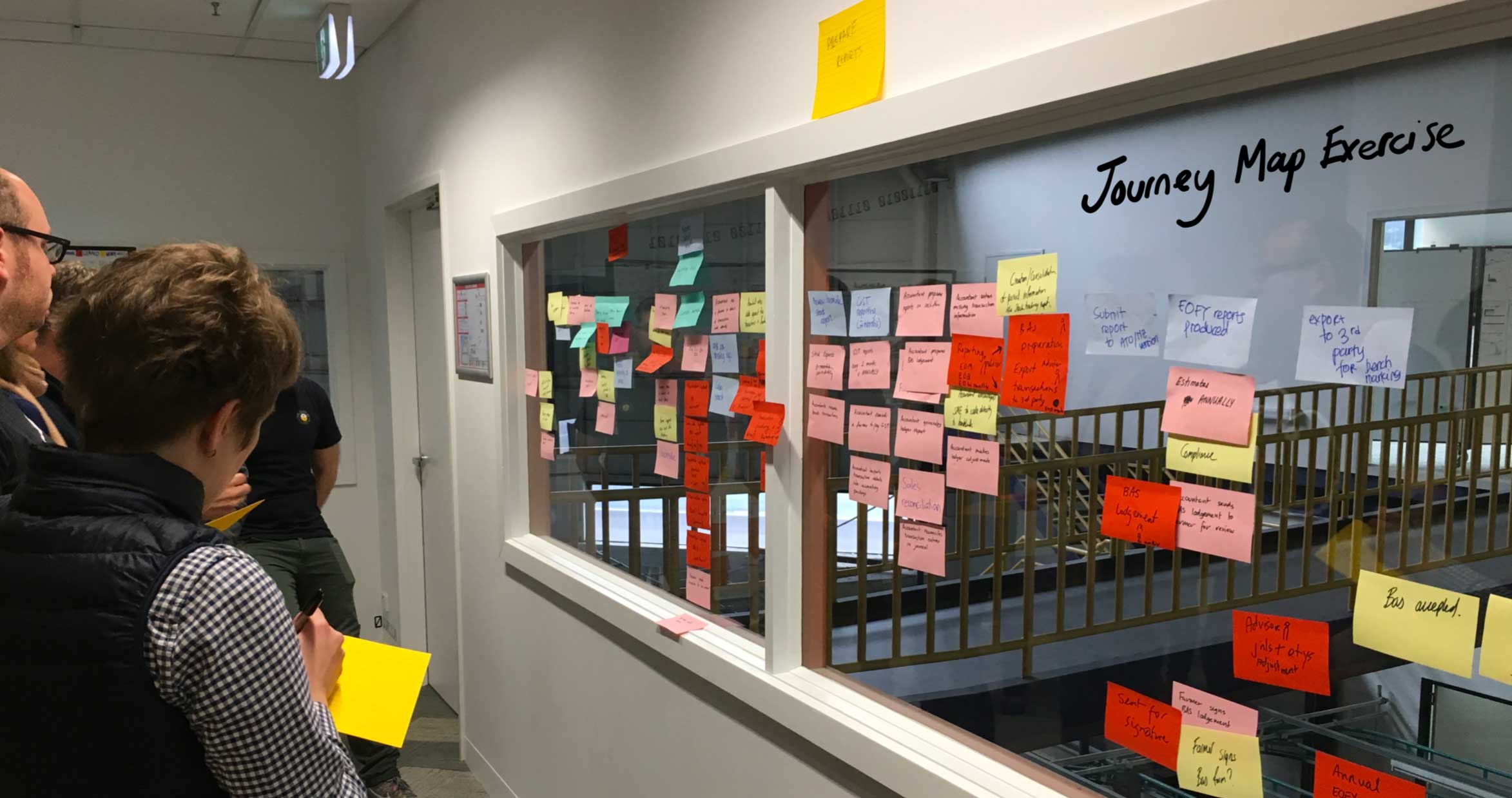
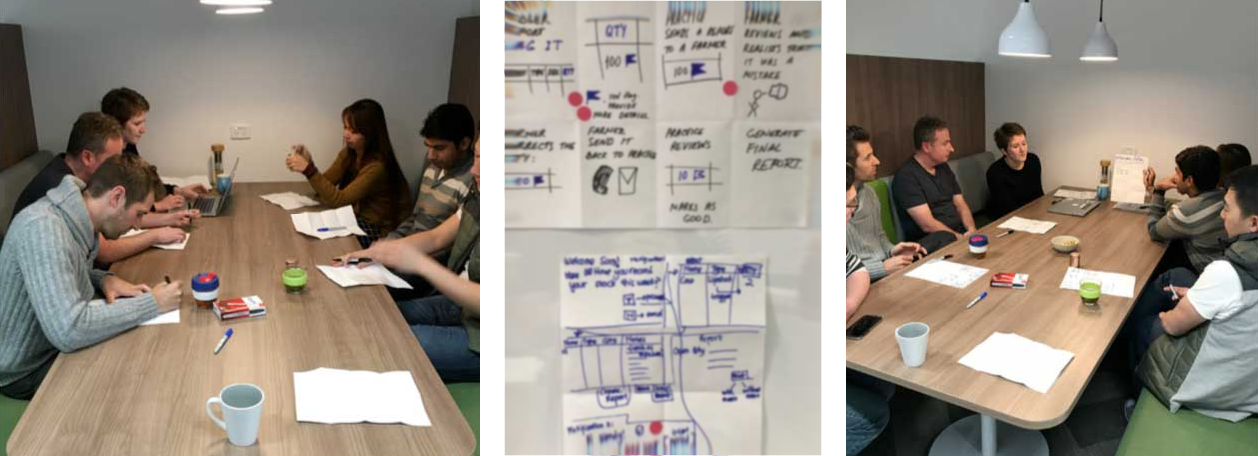
The most important part of curating the roadmap was to visit the MYOB offices and run workshops to understand the pain-points within the Front-end space at MYOB.

1. Process Diagrams
In our workshops across MYOB, we asked the Front-end participants to map out the end-to-end journey when building experiences at MYOB. Once the journeys were mapped out, we asked a representative from each group to talk through the process. From the qualitative feedback collected, we were then able to begin the next phase of curating our roadmap.
The format of the workshops:
- In groups, map out the current end-to-end journey when building products at MYOB.
- Highlight pain points within the process
- List some ideas on how to improve the areas of frustration
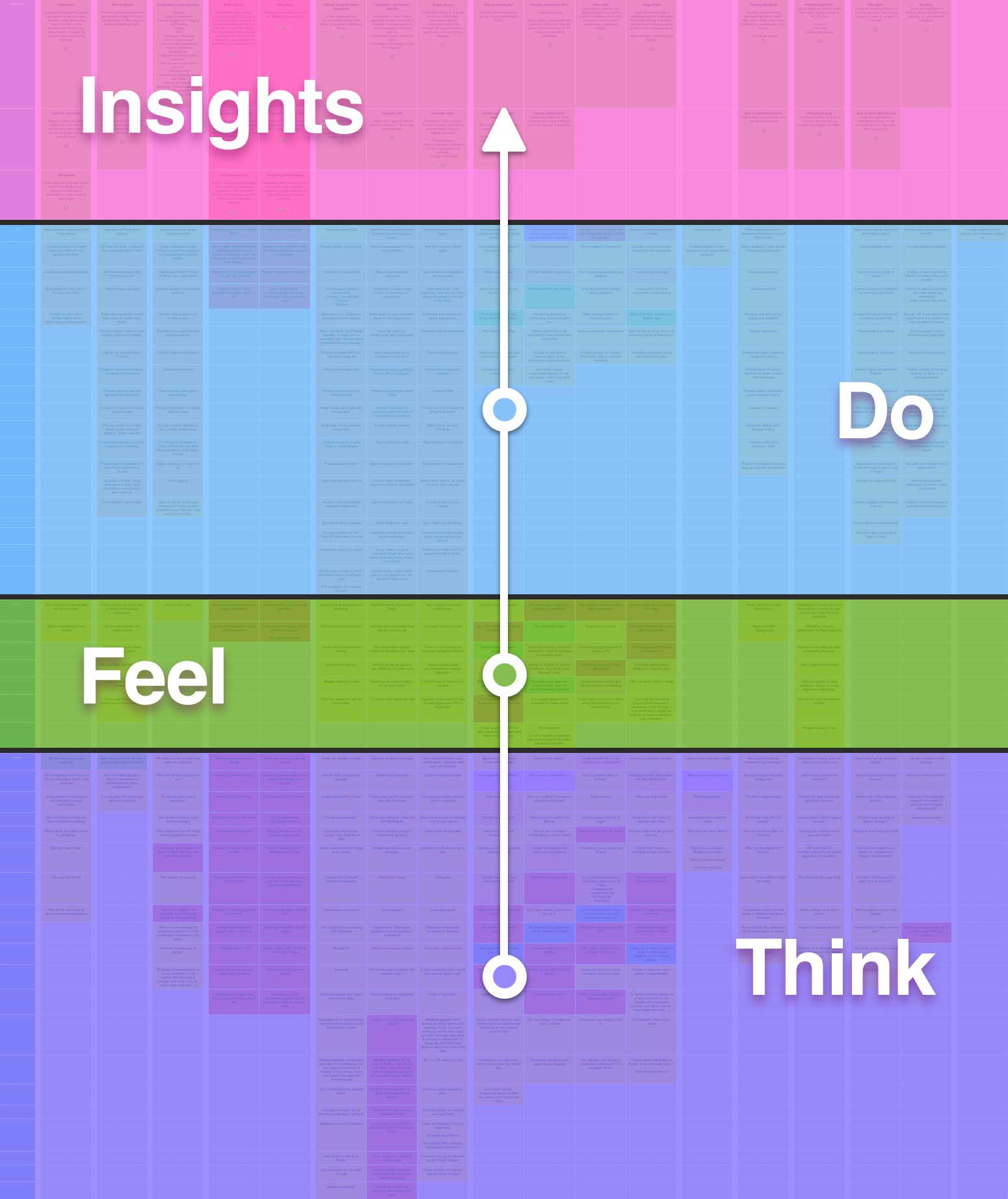
2. Organise Clues
The notes, audio recordings and process maps were analysed to uncover clues. I organised the findings into horizontal Do, Feel & Think lanes, with each note capturing a single customer point. Together, these lanes contributed to the development of overarching insights.
3. Distill Insights
The next task was to distil the lanes into clear insights. I grouped related clues into vertical lanes based on emerging themes. This structure helped surface key patterns, allowing me to craft a single sentence that captured the essence of each theme. These summaries were then placed in the Insight column for easy reference when shaping the roadmap.

2. Shape the Roadmap
With the discovery phase distilled into key Insights and Themes, we gained a clearer understanding of the high-level challenges within the Design System. The next step was translating these findings into actionable objectives that would inform our Roadmap.

We used Airtable to organise our findings by categorising insights under relevant themes and linking them to our draft roadmap items. This approach helped clearly illustrate the relationship between the problems identified during discovery and the objectives we planned to address. It also made it easier for team members and stakeholders to understand the rationale behind our strategic focus areas.
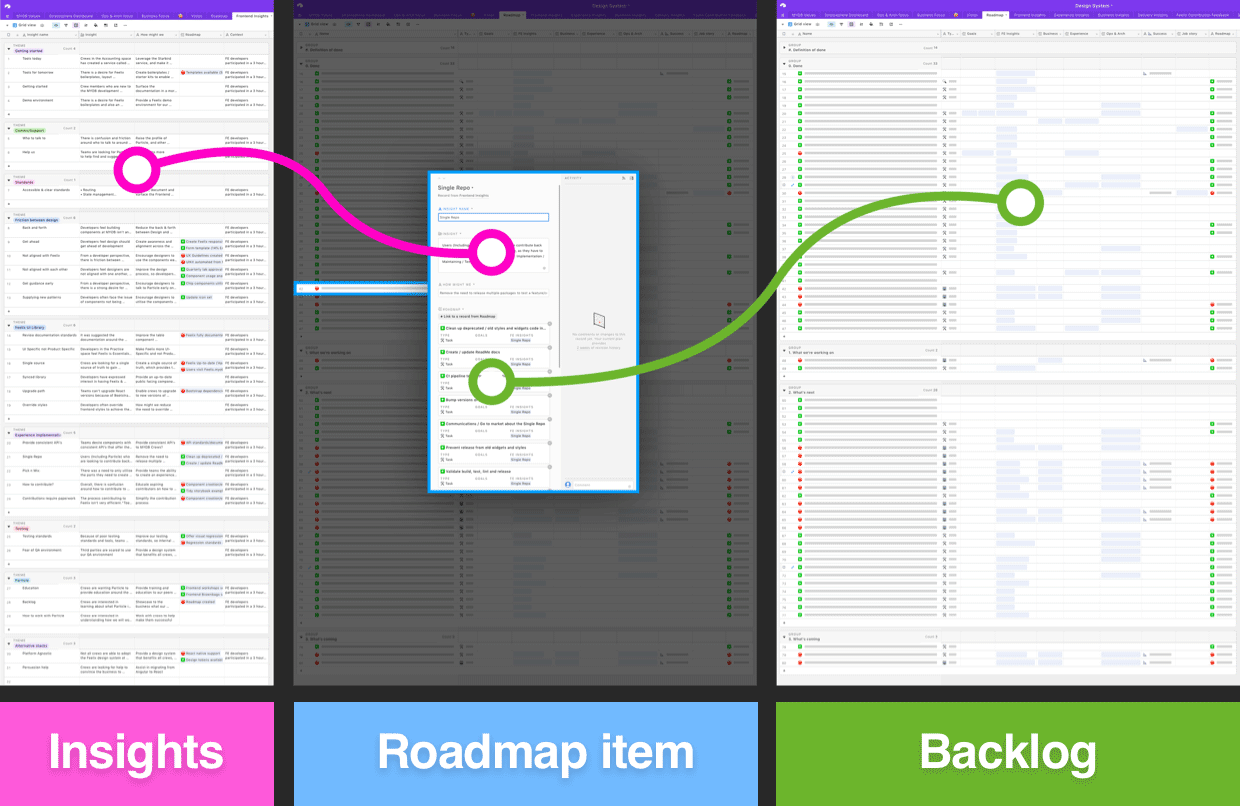
1. Insights
- We grouped and categorised all insights uncovered during the discovery phase within Airtable.
- These insights, along with their overarching themes, served as the foundation for defining objectives that would feed into our quarterly planning for the Design System team.
2. Roadmap Items (Objectives)
- Each Roadmap Item is directly informed by the insights and themes from the discovery phase.
- As we defined and refined these items, we mapped specific insights to each objective card in Airtable. This provided transparency and clear justification for our decisions.
- The themes driving each objective came from recurring patterns in discovery.
- Each roadmap item includes OKRs to help us measure progress and demonstrate impact.
Title: Unify Component Repositories
Objective: Migrate core styles into the widgets package to streamline development and contribution workflows across teams. This will help reduce friction and make it easier for teams to contribute new components to the Design System.
Insight: Engineers expressed frustration with managing two separate repositories. One for components (JS) and one for styles (CSS); which slowed progress and discouraged contributions to the shared system.
Key Results:
- Complete migration of shared styles into the widget package.
- Reduce average time to contribute a new component by 30%.
- Increase cross-team contributions to the system by 50% quarter-over-quarter.
- Collect feedback from 3+ engineers to validate the impact of the migration.
3. Backlog Items
- Before we had a dedicated Design System team, there was a communal backlog of tasks. We wanted to ensure we captured the items that aligned with relevant themes and made sense to carry forward.
- We reviewed and mapped relevant backlog items to the new roadmap objectives. This allowed us to prioritise meaningful work while still making use of previously identified opportunities or “nice-to-haves.”
- By taking this approach, we ensured our work was intentional and strategic, avoiding reactive or disconnected task planning.
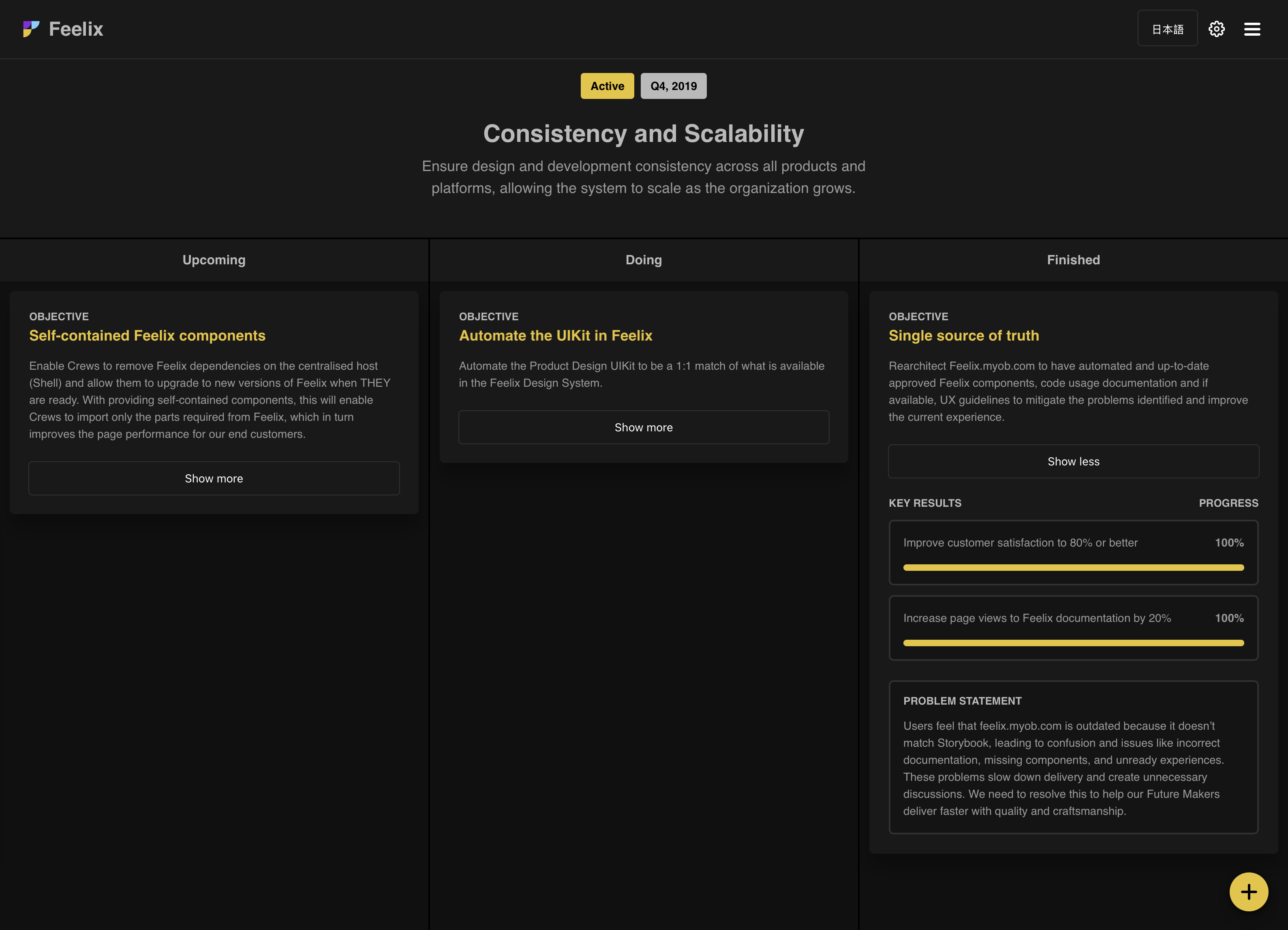
3. Outcome Roadmap
With priorities established and roadmap items defined, the next step was to align each objective to a strategic theme within a quarterly-based roadmap.

We adopted the Outcome Roadmap format inspired by Jeff Gothelf, structured around a Strategic Theme, supporting Objectives, and measurable Key Results. The roadmap uses a simple lane format with Upcoming, Doing, and Finished columns to track the duration and progress of each cycle. Each objective includes clear outcomes to demonstrate progress and indicate whether key customer behaviours are being positively influenced.
While our goal was to complete two objectives per quarter, we often included additional objectives to allow flexibility based on team capacity and shifting priorities.
Strategic Theme: Consistency and Scalability
Theme Description: Ensure design and development consistency across products and platforms, enabling the system to scale as the organisation grows.
Time Period: Q1, 2019
Title: Automate the UIKit in Feelix
Objective: Automate the Product Design UI Kit so it maintains a 1:1 match with the components available in the Feelix Design System. This alignment ensures Designers and Engineers are always working from the same source of truth.
Insight: Enhancing or creating new Feelix components requires Visual Design to manually update the Product Design UIKit. Maintaining a perfect match between design tooling and the live system is essential to avoid misalignment and unnecessary debate around deviations.
Key Results:
- 100% of components available in the chosen design tool
- 60% of collected design feedback is positive
- Time spent by Visual Design updating the UI Kit is reduced to zero hours.
- 60% of developer feedback is positive and outweighs negative responses
Case Study
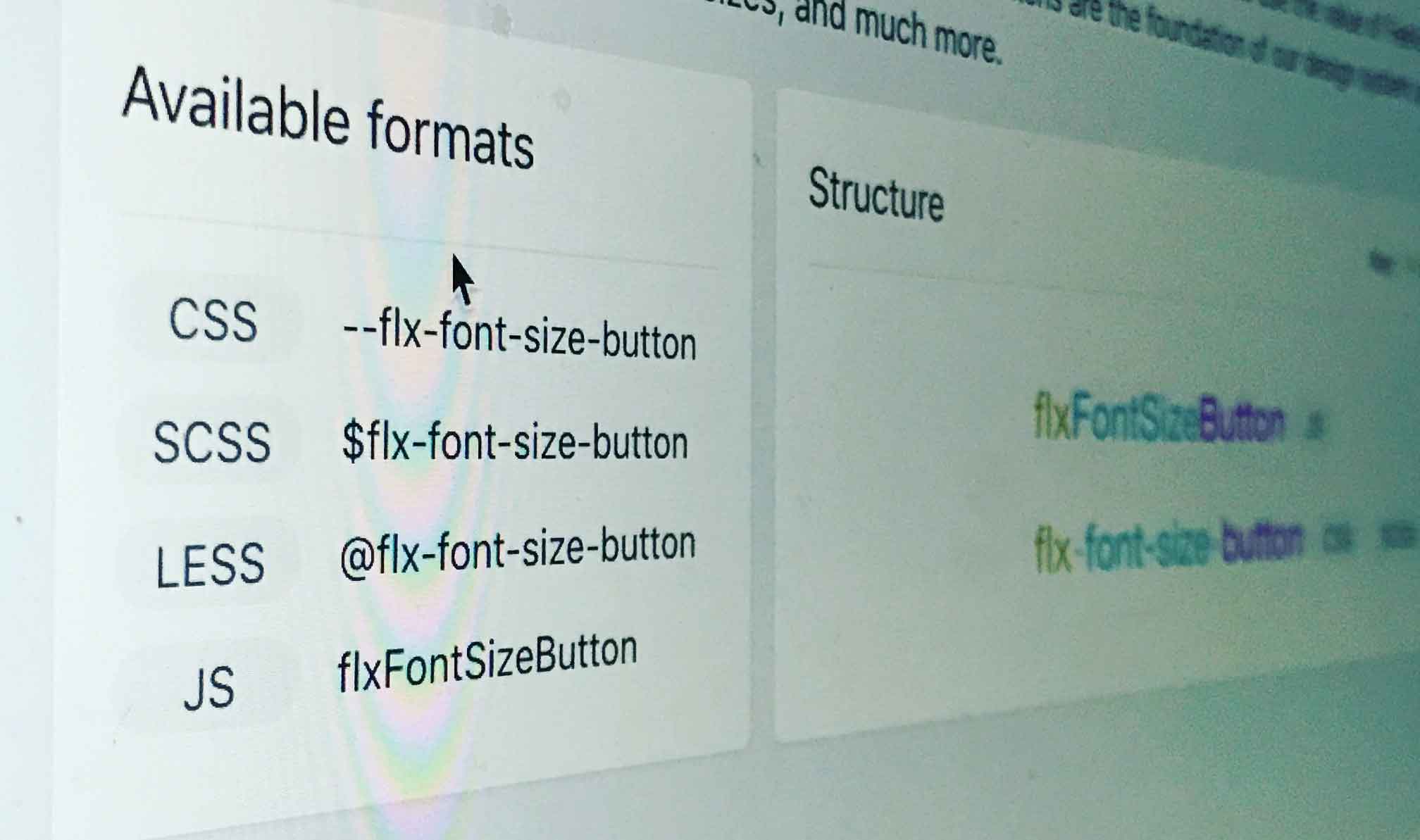
Agnostic design tokens for a scalable, tech-independent Feelix Design System.
Feelix Design Tokens
The Challenge
In 2015, MYOB standardised on React as the default engineering environment. The design system team needed to move beyond supplying HTML and CSS snippets and find a scalable way to deliver the system’s foundations across products.
The challenge was ensuring brand consistency not only in React but also in mobile and legacy environments.

The Approach
We introduced agnostic design tokens, stored design decisions such as colours, typography, and spacing that could be reused across platforms.
- Outputs for React web, React Native, and legacy stacks
- Tokens scale with brand updates, cascading system-wide from a source
- Built on Style Dictionary with clear JSON naming conventions
The Results
The introduction of tokens delivered measurable impact across teams and products.
- 100% coverage across Feelix components
- Adopted across all MYOB web, mobile, and legacy apps
- Faster prototyping for engineers with direct access to core values
- Global brand updates applied consistently through tokens
- Strong adoption and engagement shown in feature requests
Key Insight
By making foundational values universally accessible, Feelix enabled teams to build consistently across any stack. Design tokens provided scalability, efficiency, and alignment with design principles, while supporting both the future (React, React Native) and the past (legacy systems).
Case Study
Enabling team contributions while keeping the system consistent.
MYOB
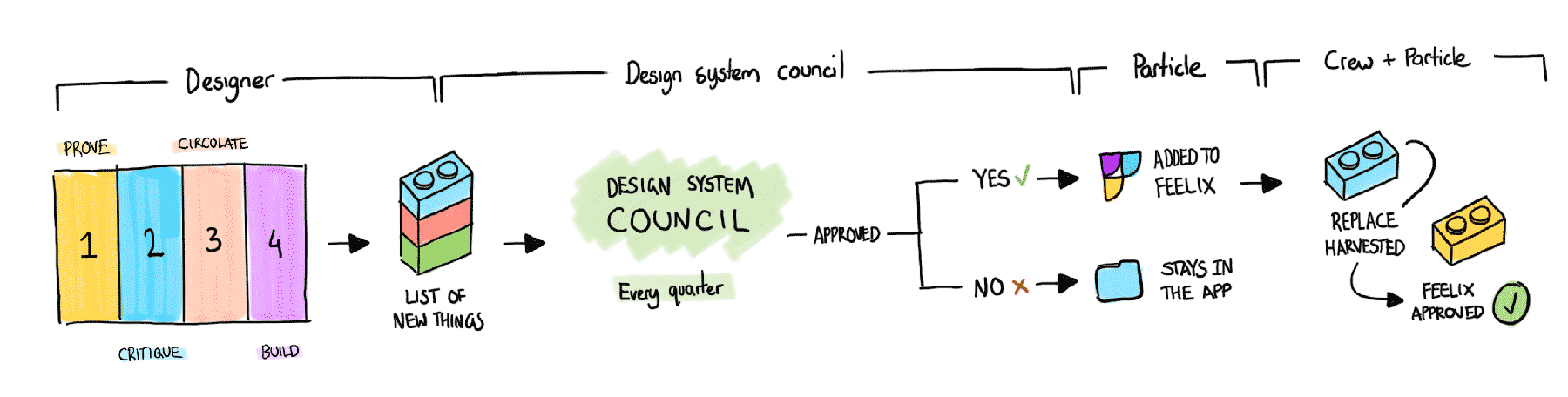
The Harvest Model
Every organisation is unique, and contribution models must reflect how teams operate. At MYOB, this was no exception. We recognised early on that while some teams were enthusiastic about contributing directly to the design system (Feelix), others lacked confidence or the capacity to create production-ready components.
At the same time, MYOB was undergoing a full platform re-architecture. This created both a challenge and an opportunity of how could we enable teams to innovate quickly, without creating silos or introducing one-off patterns.
In collaboration with lead architects and the design function, we developed a flexible "Harvest" model that respected each team’s autonomy while maintaining alignment across the organisation.
Principles:
- Empower teams to move fast with design and implementation.
- Ensure visibility of new patterns within the design function.
- Promote maturity and standardisation before formal adoption.
- Minimise bottlenecks and reduce reliance on the core design system team.

Creating New Components
Release customer value
Test with the market
Maintain quality of the system
Harvest the successful components
Phase 1
Design, test & align
- Prove that Feelix can’t solve your problem
- Critique the alternative solution(s) to Feelix
- Circulate the alternative solution(s) to Feelix
- Document the new solution in Labs
Phase 2
Build & use the component
- The designer has completed the required supporting component documentation and there is clear alignment within the team Leadership
- The development team can begin building the new component and then use the new experience to release the to market.
Phase 3
Submit to the DSC
- Designers can propose a validated component for the Feelix Design System.
- Submit the working component and documentation outlining the problem it solves to the DSC.
- The DSC will review and decide if the proposal is appropriate for Feelix.
Phase 4
Feelix adopts it
- The data is showcasing broad adoption of the component
- A significant customer problem is solved
- The component will be added to Feelix.
Phase 5
Team replaces it
- Feelix has added the component to the Design System.
- The Design System team has requested the development team to upgrade to the Feelix version with the newly added component.
Challenges
Misalignment of expectations: Some teams saw the Feelix team as a delivery function for their roadmap work, rather than partners in maintaining a shared system. This limited shared ownership and led to unrealistic assumptions about our role.
Cultural resistance: In parts of the design function, there was hesitation to follow the contribution process. Some teams tried to offload work to the system team instead of collaborating, slowing down adoption and shared learning.
How We Addressed This
Roles & Responsibilities: We introduced clear documentation outlining what the Design System team owns, supports, and doesn’t take on. This helped set expectations and encouraged accountability, though it also revealed a need for deeper cultural alignment.
Education & Coaching: We ran hands-on DSC sessions focused on contribution practices, supported by designers and engineers from Feelix. By pairing with teams to shape components and build together, we reduced friction and built capability.
Enhancing Existing Components
Create Prototype
Test with the market
Maintain quality of the system
Harvest the successful enhancement
Phase 1
Design, test & align
- Prove that Feelix can’t solve your problem
- Critique the alternative solution(s) to Feelix
- Circulate the alternative solution(s) to Feelix
- Document the new solution in Labs
Phase 2
Submit to the DSC
- Designers enhancing a Feelix component must add usage guidelines and the Sketch file to the shared library.
- They should share the design direction and component template, explaining the problem it solves.
- The DSC will review and discuss the enhancement. If there are no concerns and all documentation is complete, the enhancement is approved.
Phase 3
Feelix adopts it
- The successful enhancement will be added to the Feelix Coordination Board and can be prioritised accordingly.
- Once Feelix has completed the enhanced Feelix component, teams will be notified what version of Feelix it has been added to, so they can begin the next phase.
Phase 4
Update & test Feelix version
- The team has been notified what version of Feelix the enhancement has been added to.
- The team(s) can now plan for an appropriate time to upgrade their version of Feelix to access the new feature or behaviour.
Reflections
The harvest-based contribution model at MYOB helped shift the mindset from designing for the system to designing for customers first, then bringing proven solutions back into the system. It enabled teams to move quickly, validate ideas in market, and share learnings that shaped the evolution of Feelix.
While success relied on strong communication, cultural buy-in, and a shared sense of ownership, the result was a more adaptive, scalable, and relevant system. One that could keep pace with the diversity of product needs without sacrificing cohesion or quality.
Airwallex
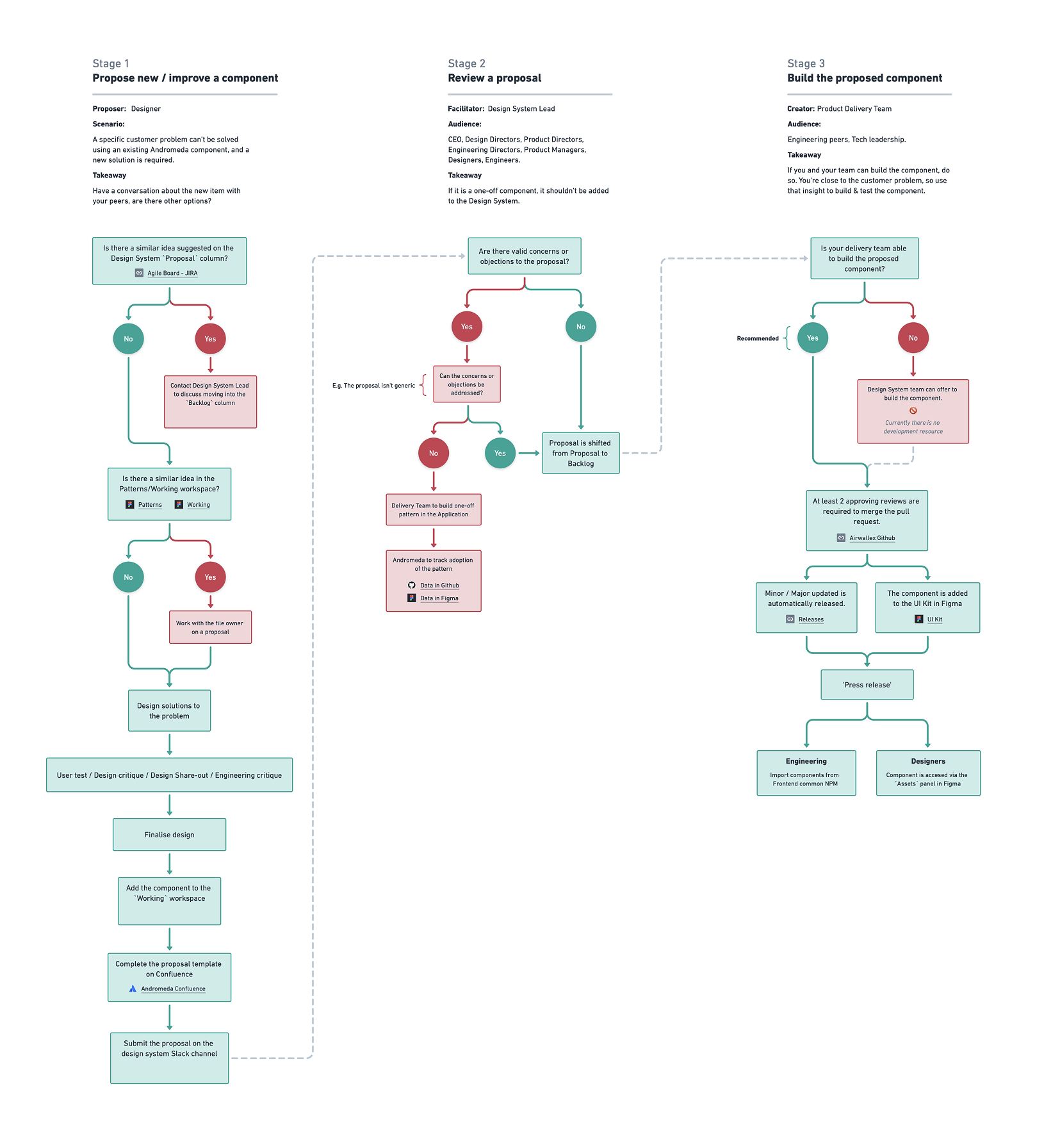
Contribution-Driven Model
At Airwallex, the culture of contribution was already strong, with engineers and developers actively participating in the system. My role focused on guiding designers through critique and prototyping, supporting engineers as they built components, and reviewing pull requests to ensure quality and alignment.
Rather than creating a strict contribution guide, I onboard new designers by taking them through a mapped journey of contribution: from design critiques and product shareouts with stakeholders, through sign-off, to build and integration. The goal is simple: align across teams, improve the user experience, and confirm business and strategy alignment before a component enters the system.
This approach leverages existing rituals to provide clear indicators of when a component is ready for the system. It reinforces a culture of collaboration and shared ownership, helping the system evolve efficiently while maintaining cohesion and quality.
Principles:
- Empower teams: Prototype, test, and propose components without waiting for approval.
- Align early: Gather feedback through critiques and shareouts.
- Validate before adoption: Test components in workflows for usability and feasibility.
- Shared ownership: Everyone involved is accountable for quality and cohesion.

Case Study
Evaluating whether to build or buy a component library for MYOB.
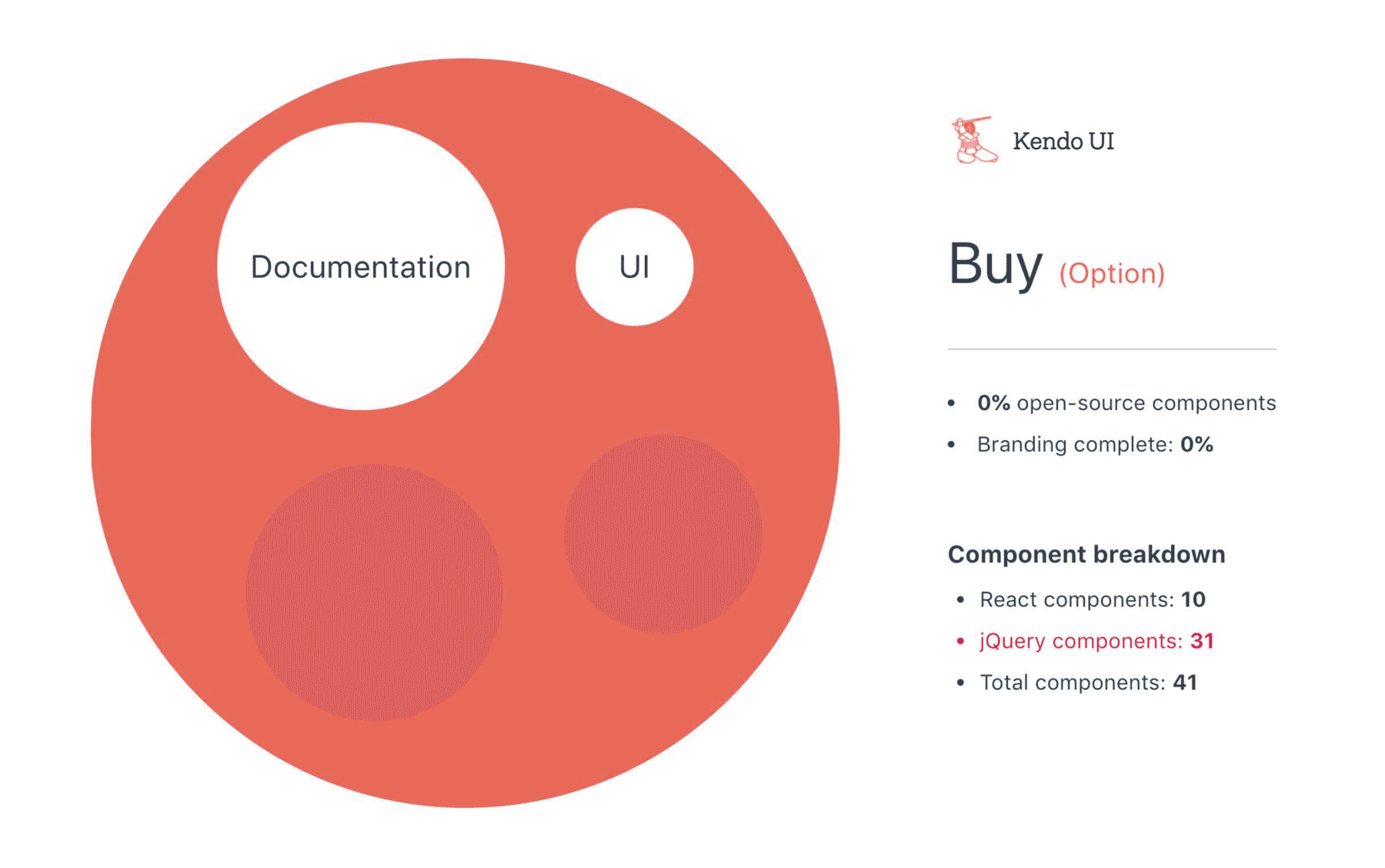
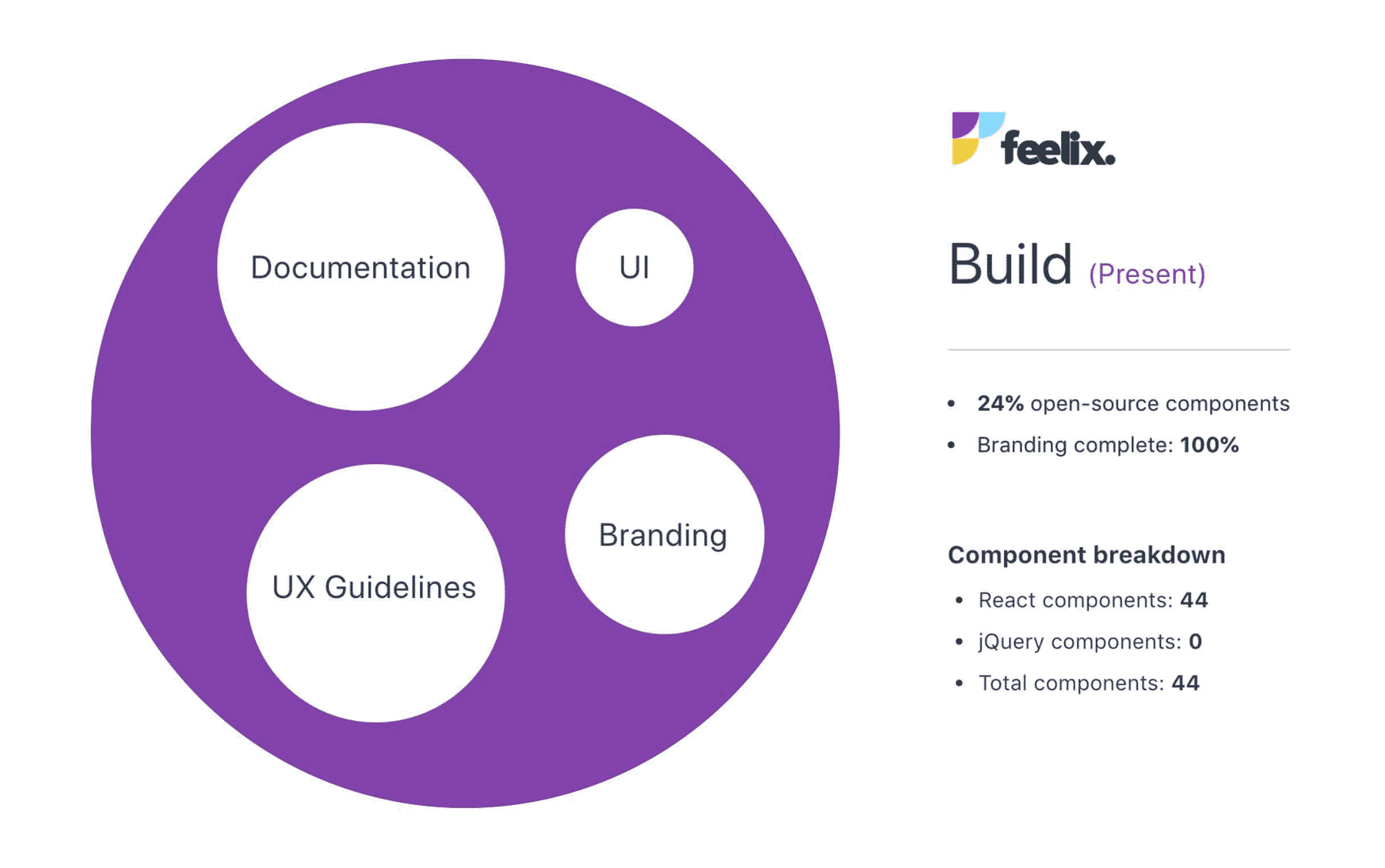
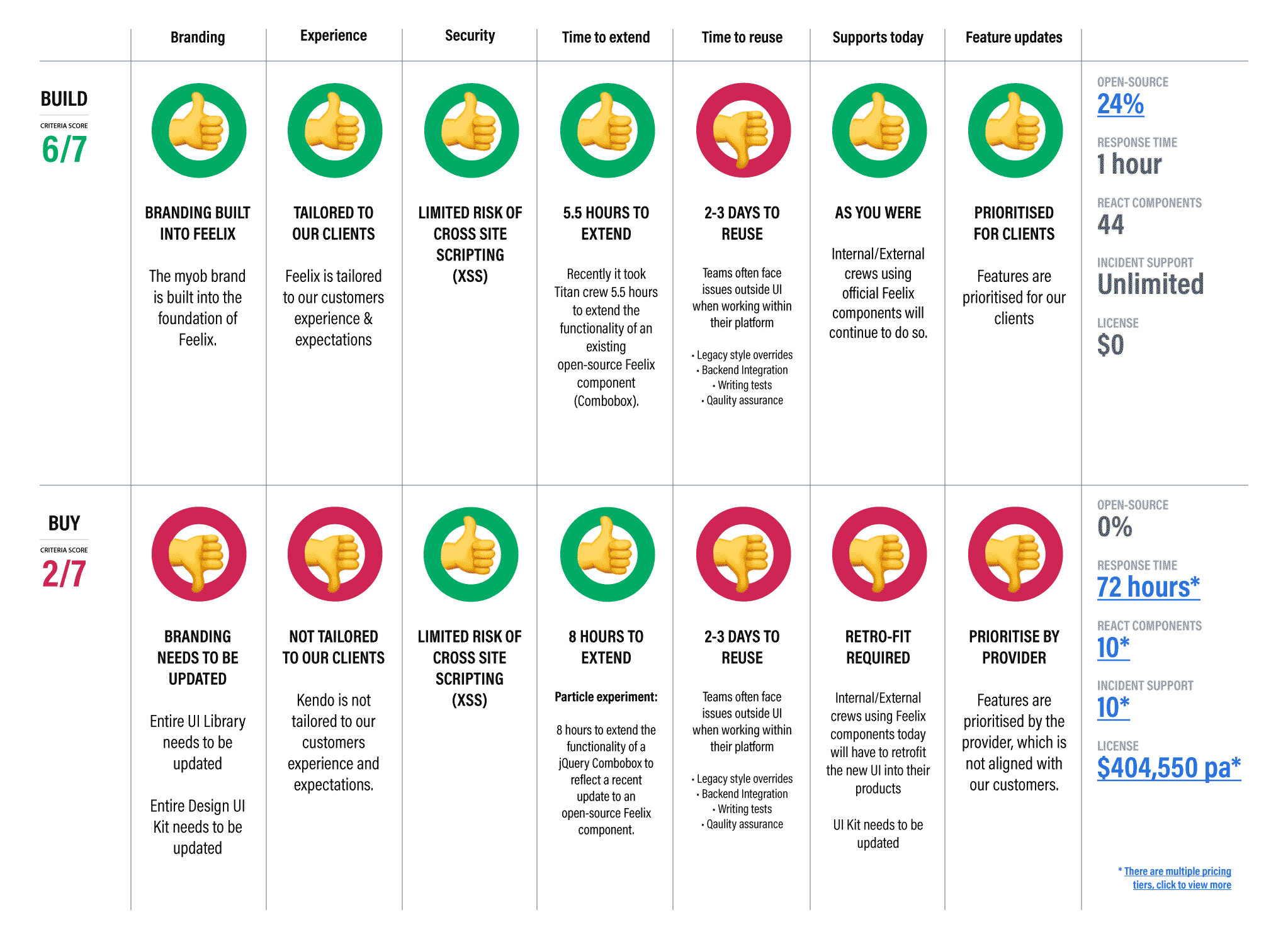
Build vs Buy
At one point, stakeholders asked whether we should keep investing in our in-house system, born from a labour of love, or adopt an off-the-shelf alternative.
To explore this, we ran a structured assessment of both options, considering what would best support MYOB’s teams and deliver long-term value for customers. After evaluating technical fit, brand alignment, scalability, and user experience, we decided to continue investing in the Feelix Design System.
Originally launched in 2018, Feelix had become a more mature and reliable solution by 2019. It offered stronger brand alignment, a better developer experience, and a more consistent customer experience. Continued investment meant MYOB could deliver high-quality experiences faster and with greater confidence.

Kendo overview
- 0% open-source components
- 0% brand alignment
- 10 React components
- 31 jQuery components
- 41 total components

Feelix overview
- 24% open-source components
- 100% brand alignment
- 44 React components
- 0 jQuery components
- 44 total components

Video Workshop
Creating a scalable typographic rhythm for the web.
Web Typography
This workshop provides an introduction to the history of typography through letterpress and how we can use this foundation to inform our decisions when creating a typographic vertical rhythm with the use of a baseline grid.
Embed these techniques within your foundational CSS file, which will be within your websites, web-apps or preferably a Design System.
By setting these decisions with the foundational CSS file, it will ensure there is a well-balanced and rhythmic experience across the entire product range.
AI & Agents

I explore how AI and intelligent agents can assist in design, from improving discovery workflows to supporting Design Systems. By helping organise notes, synthesise qualitative data, and visualise user journeys, AI can speed up workflows while keeping insight central.
This section shares my thinking on how agents and AI can support design, research, and systems thinking in practical, real-world ways.
ARTICLE
Exploring how AI and agents can assist humans, enhancing workflows without replacing them.
Role-Aware Org Agents
Agents powered by your organisation’s standards, insights, tooling, and platform data.
Continue Reading on Medium
Thanks for checking out this post. You can also read it on Medium. Feel free to leave a comment, share your thoughts, or save it for later. I’d love to hear what you think.
As a Design System enthusiast fascinated by how AI might assist in the Design System space, I often think about how system knowledge could be surfaced and used by agents. Over time, I began to wonder what other departments could contribute. What if guidelines, insights, and expertise from across the organisation could feed into a single, secure internal agent?
This line of thinking led to the concept of Org Agents, tools designed to help employees stay aligned with organisational standards while working smarter.
In a near-future workplace, Org Agents would connect internal Org Knowledge APIs, including brand standards, UX guidelines, product metrics, and support insights, to deliver actionable guidance. They help employees work more efficiently, not by replacing people but by enabling organisation-specific ways of working.
By exposing internal expertise, Org Agents could unlock knowledge, reduce duplication, and accelerate decision-making. Imagine an agent that understands your design standards, communicates in your brand voice, surfaces customer issues, and provides real-time product metrics. Harnessing organisational knowledge with AI in this way could make insights actionable and tailored to each role.
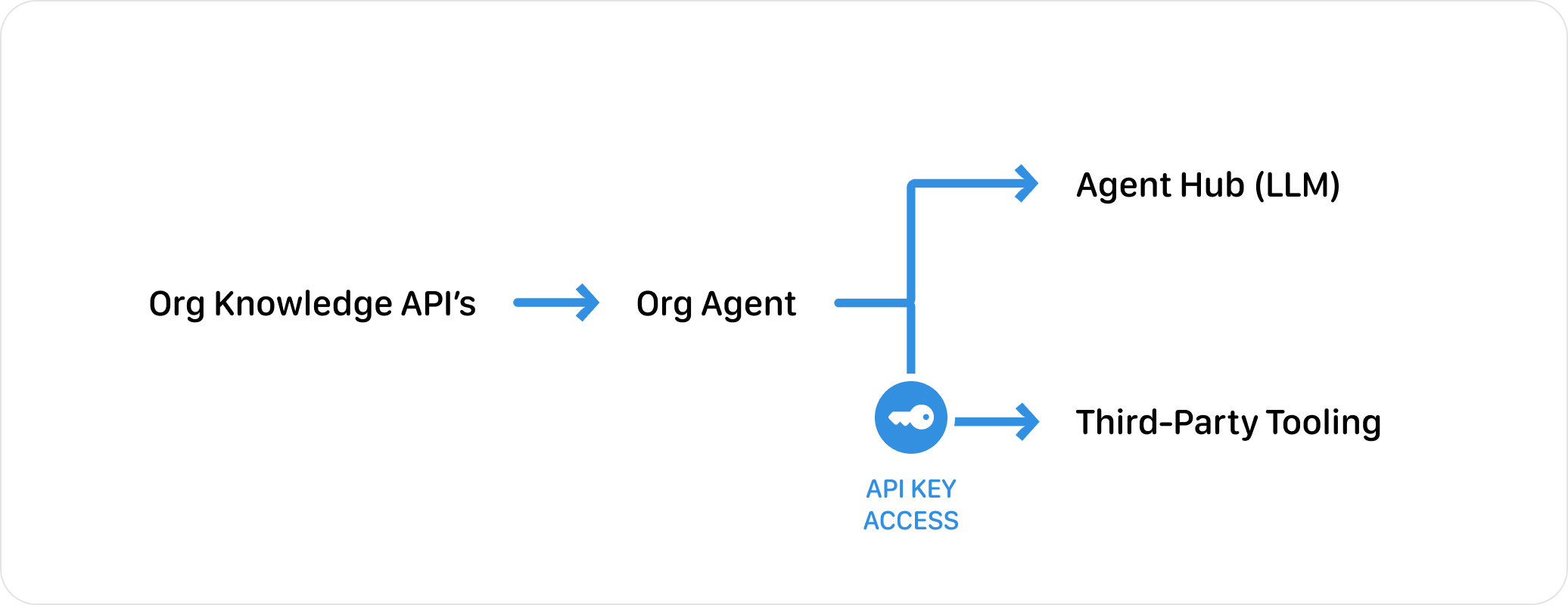
Org Agent Flow
Visual representation of how Org Knowledge APIs feed into the Org Agent, which surfaces insights through the Agent Hub or connects to third-party tools.

Next, we will explore how Org Agents make this possible across four areas: Org Knowledge APIs, Org Agent Hub, Role-aware Agents, and Tool Integration.
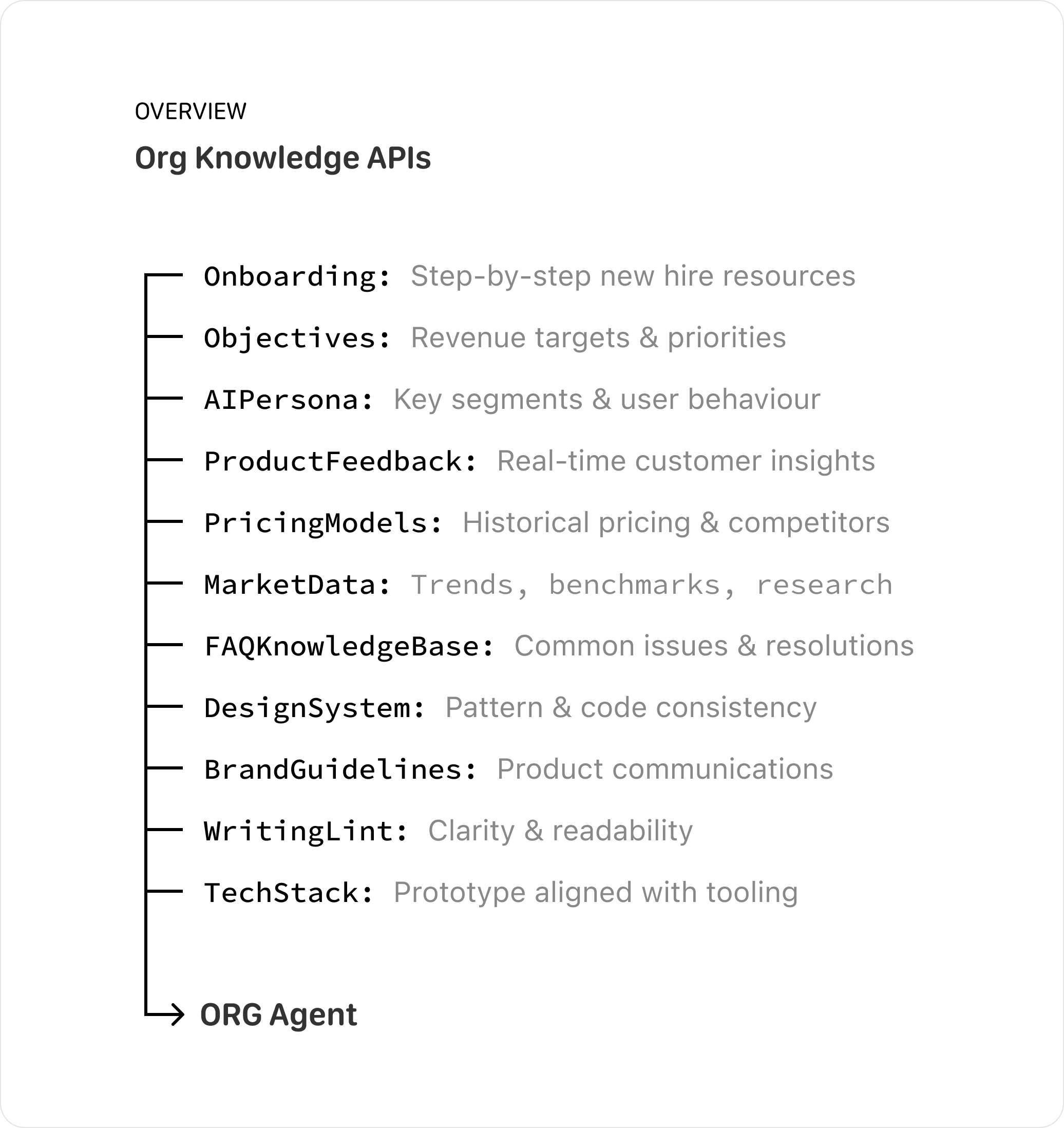
Org Knowledge APIs
To be useful, organisational knowledge must be structured and accessible. Org Knowledge APIs turn guidelines, data, and expertise into building blocks agents can act on.
Valuable knowledge across branding, product, and support is often siloed. Org Knowledge APIs connect these insights to a secure agent to provide role-aware guidance.

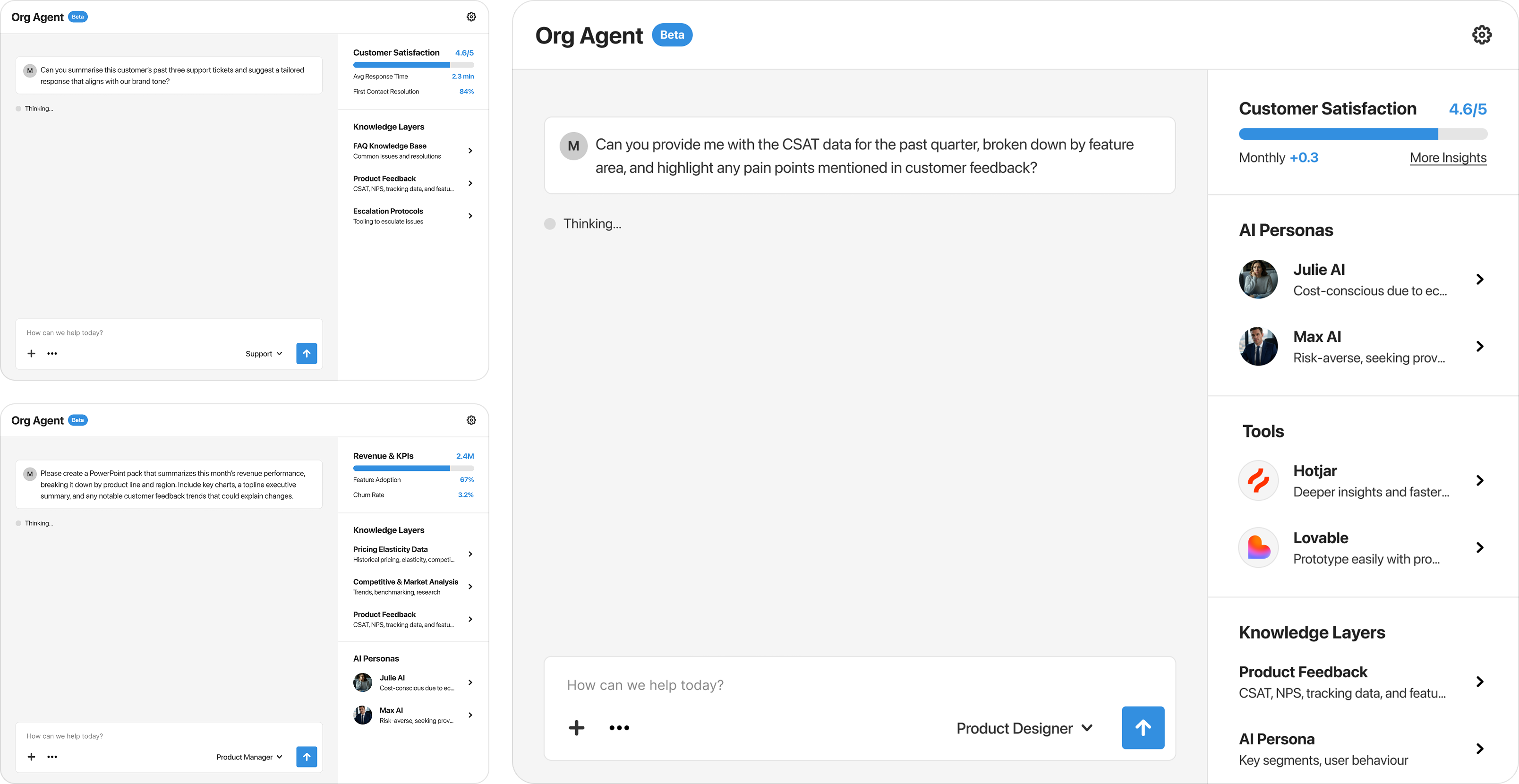
Org Agent Hub
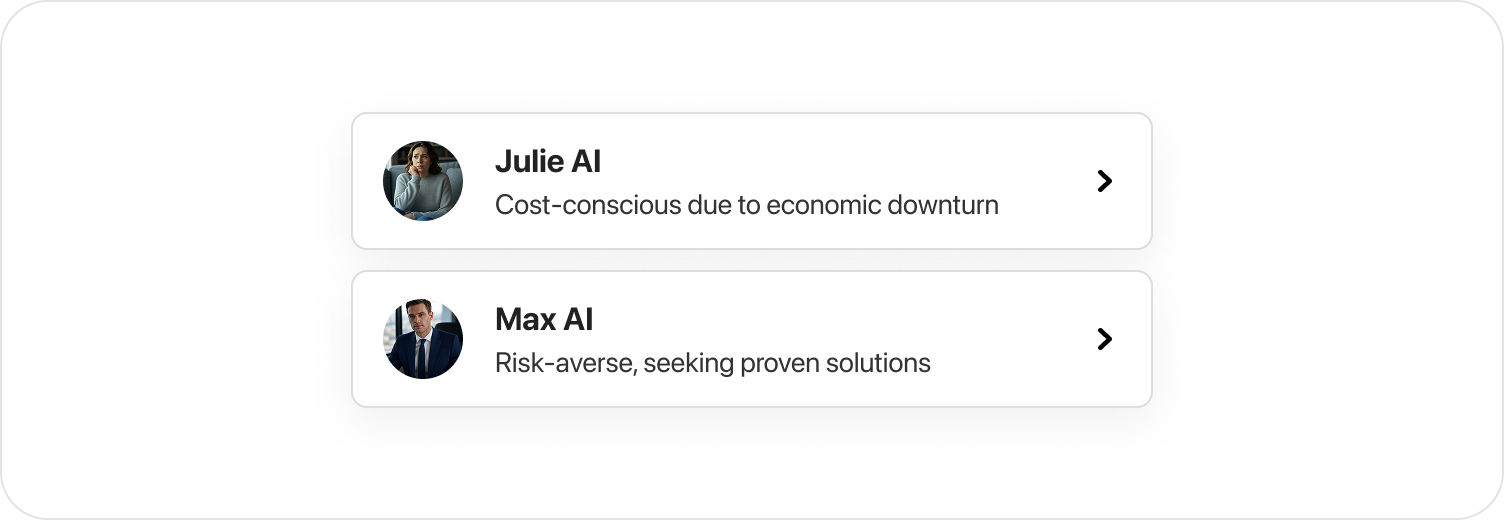
The Org Agent Hub lets teams interact with agents, explore insights, bounce ideas with AI Personas, and access tools, all while leveraging Org Knowledge APIs to ensure solutions align with the company’s mission and values.

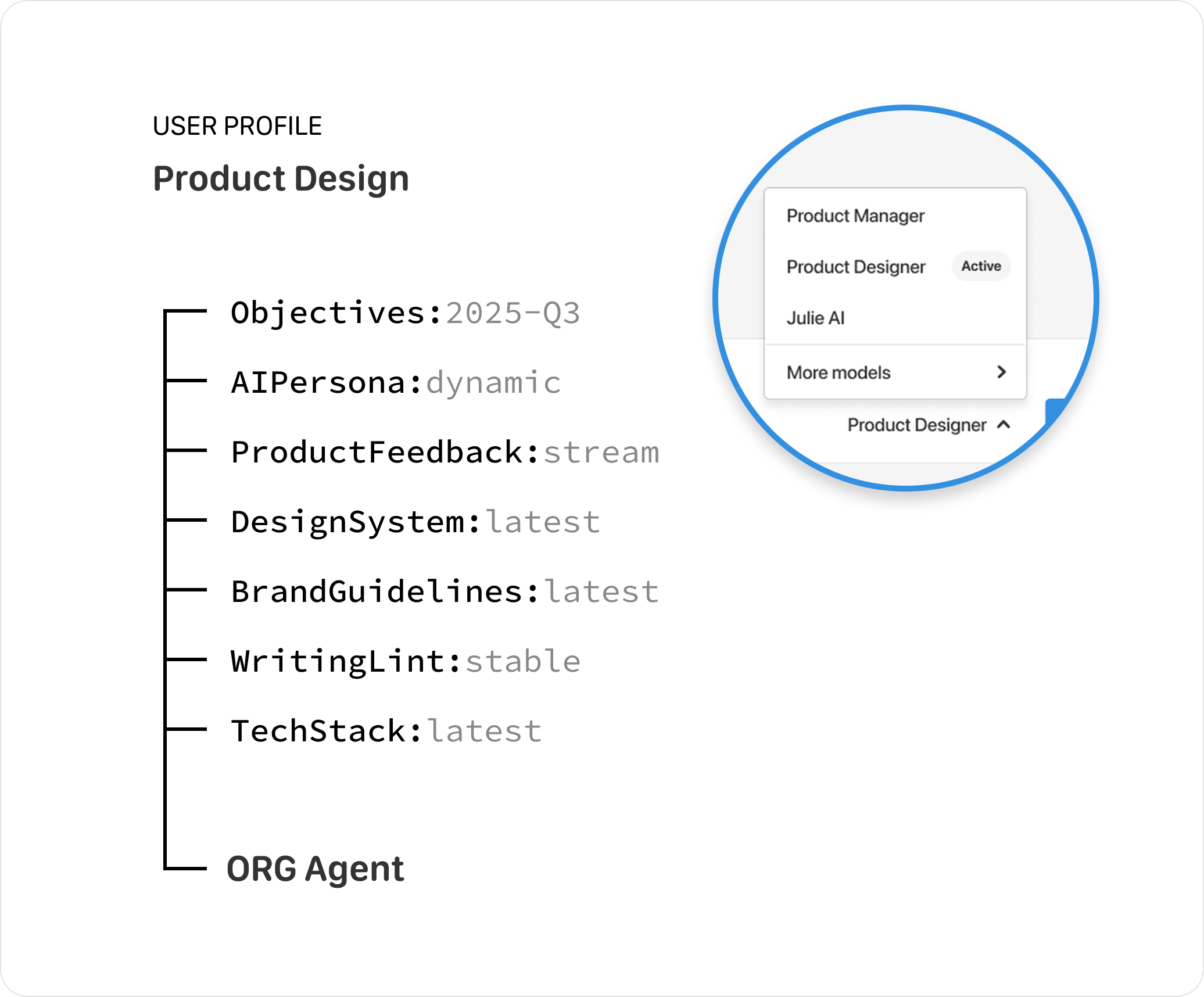
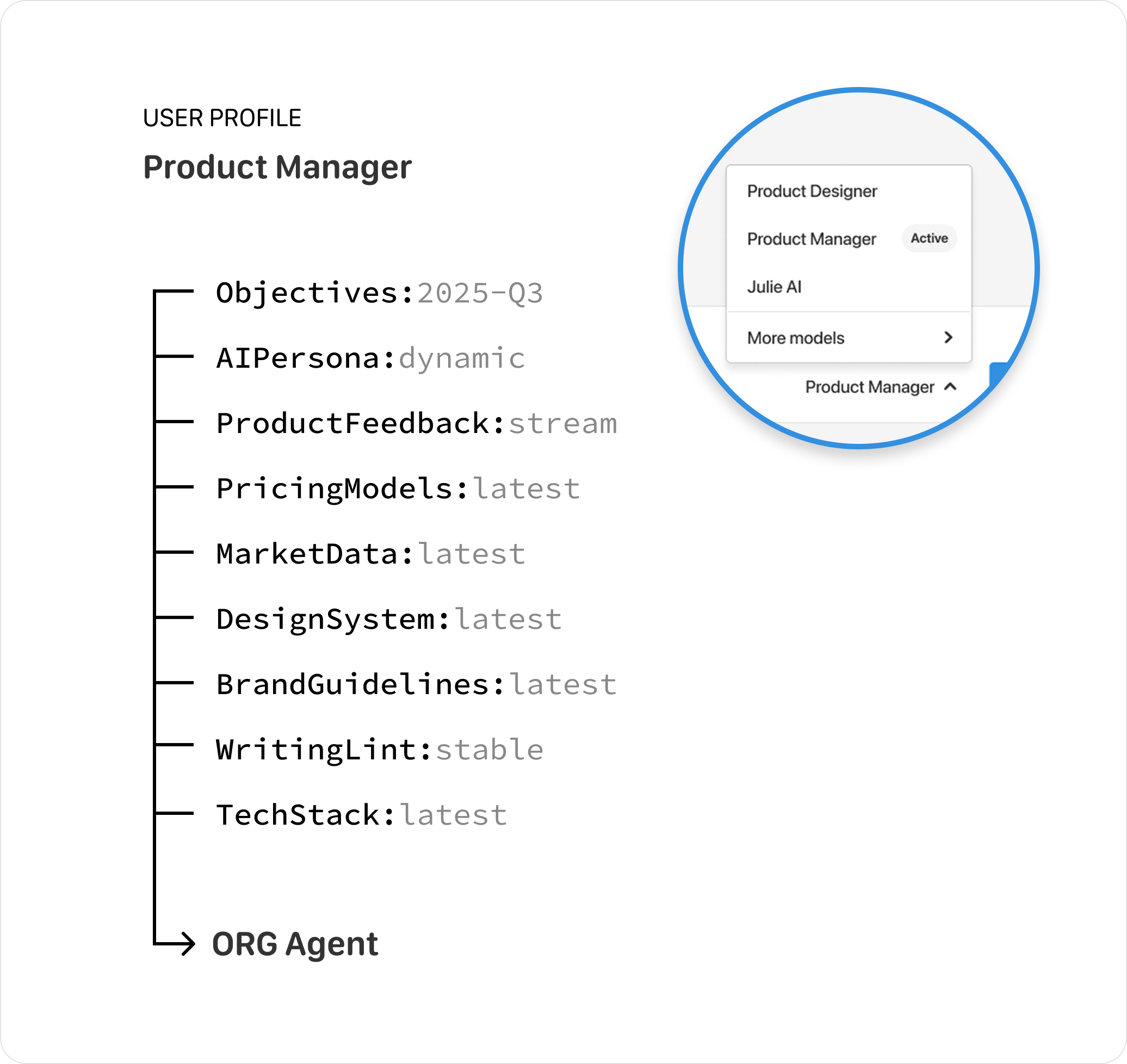
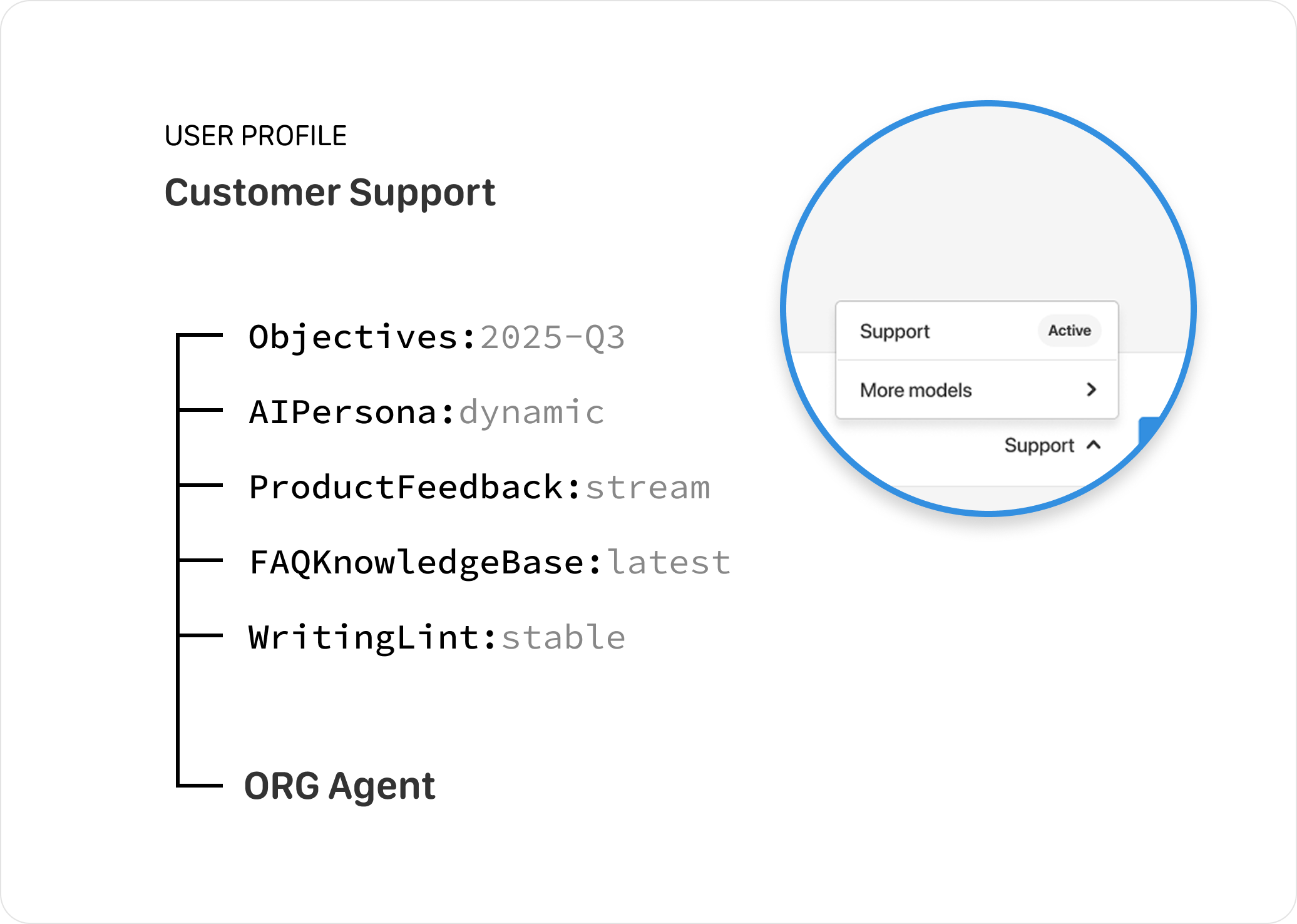
Role-aware Agents
Role-aware agents provide guidance and let employees explore different perspectives. For example, an employee looking to upskill from Product Designer to Product Manager can start using the PM Agent to test scenarios and begin learning new skill sets.
Product Design
Accelerates prototyping and ideation by drawing on internal knowledge such as brand, UX guidelines, and AI Personas tailored to your organisation. Paired with tools like Cursor, it keeps prototypes aligned with your company’s vision and DNA.

Product Manager
Guides strategic decisions by drawing on KPIs, market insights, and organisational knowledge. Helps prioritise initiatives, model outcomes, and align teams to drive measurable business impact.

Customer Support
Empowers fast, accurate, and empathetic responses by leveraging internal knowledge and AI Personas. Improves customer satisfaction while maintaining brand voice and consistency.

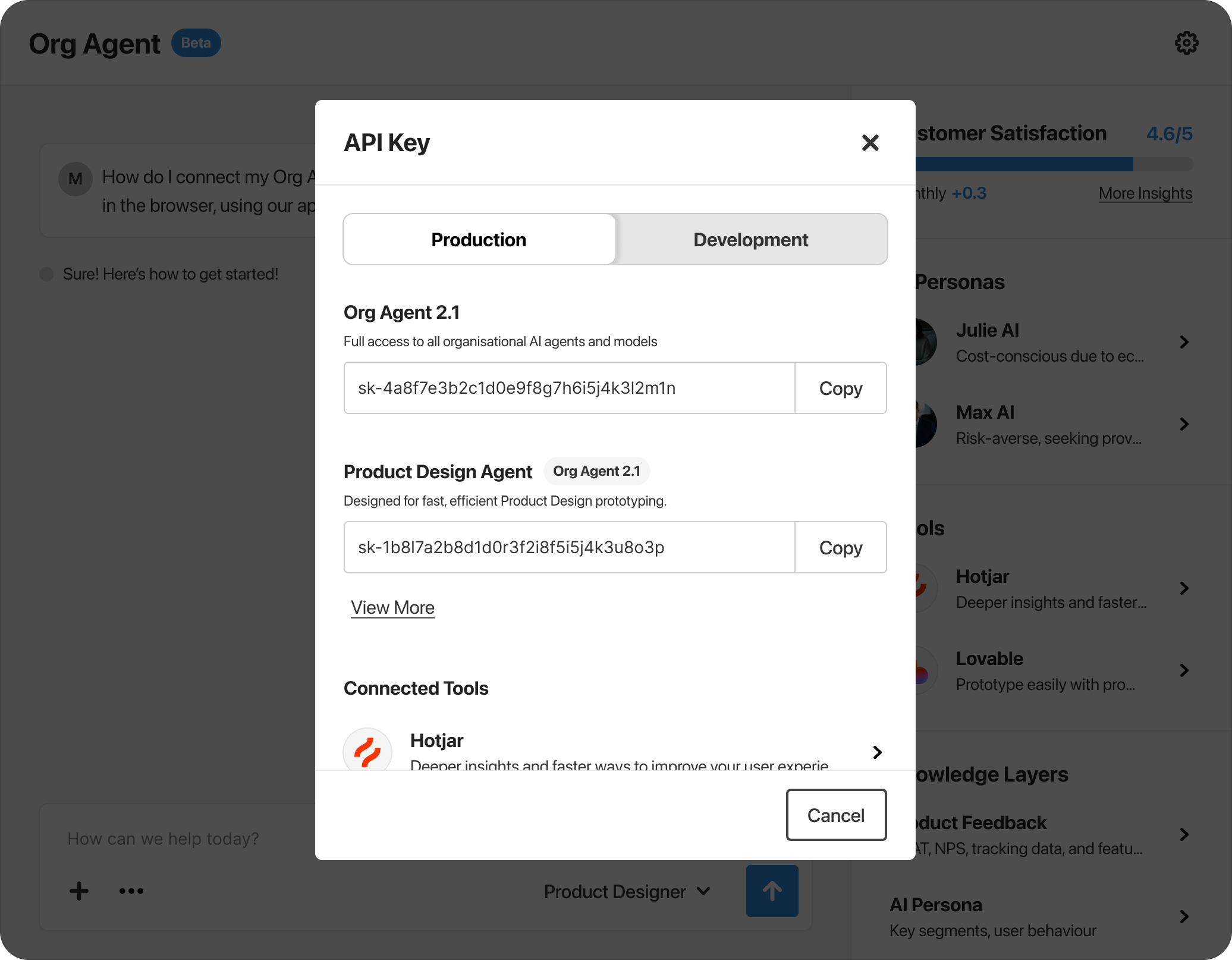
Tool Integration
Agents are most effective when integrated into the tools employees already use. Connecting an Org Agent to approved platforms via a secure API key brings organisational knowledge into everyday workflows. For example, using Cursor turns prompts into code prototypes that can be tested with customers.

AI Personas
Org Agents surface organisational knowledge, but teams also need insight into how users might respond. AI Personas are dynamic user representations powered by product feedback and market data. They help identify discovery points, test flows, and simulate real-world friction, allowing teams to refine ideas and validate decisions before actual usability tests.
Within the LLM, users can interact with AI Personas to bounce ideas, whether to get feedback on a flow or explore an upcoming domain of focus for a design solution. These tools complement, not replace, traditional user research and discovery practices.

Getting Started
Org Agents aren’t just for organisations with mature systems; they can help smaller teams begin building structured knowledge and scalable practices. You don’t need documentation across every department; a simple initial knowledge base can already deliver value. Focus on essentials that make the agent genuinely useful.
Essential Knowledge Areas
- Mission and Values: Why the organisation exists and how decisions are made. Guides agent responses and ensures alignment.
- Brand Basics: Logo usage, color palette, and tone of voice. Maintains consistency as the team grows.
- Customer Context: Key customers, pain points, and feedback patterns. Keeps every role aligned with customer needs.
- Tech Stack: What you build with and why. Speeds up onboarding and clarifies the technical landscape.
Growing With Your Organisation
New departments can inherit the core knowledge and layer in their own expertise. This structure becomes a template for growth, capturing knowledge as it becomes relevant rather than waiting for perfect documentation.
Looking Ahead
Org Agents are not about replacing people. They amplify expertise by connecting organisational knowledge to AI, allowing employees to focus on creativity, judgment, and context while surfacing the right insights at the right time.
Implementing Org Agents requires collaboration across divisions to make knowledge connected, shareable, and actionable, empowering employees to work smarter and more aligned with organisational goals.
ARTICLE
Exploring how tooling and AI can use design systems to speed prototyping and ensure consistency.
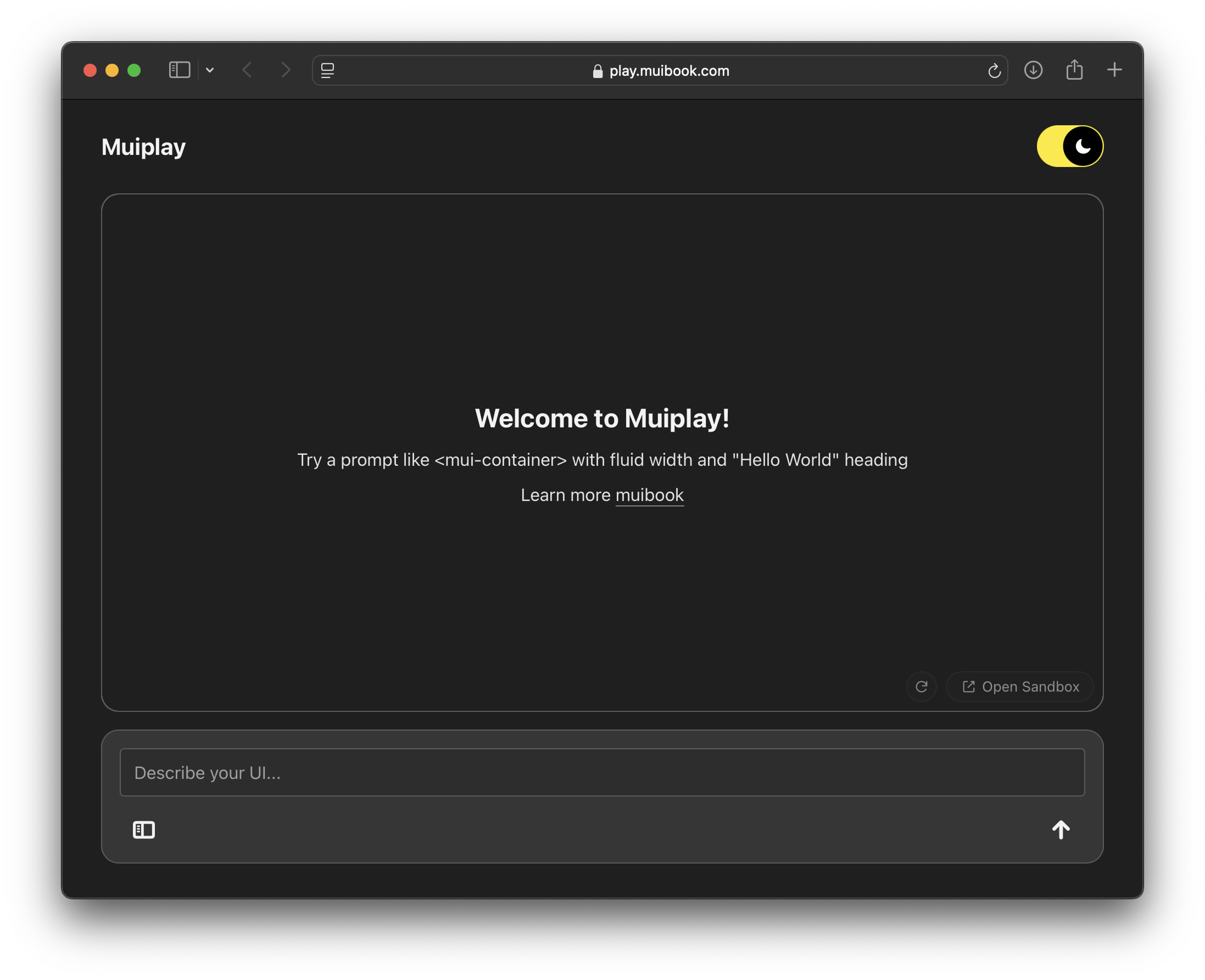
Muiplay
Muiplay lets you describe the layout you want, for example “a sidebar with a header and table”, and it instantly builds it using components from Michael UI. It is designed to remove the friction of setup, letting you focus on visualising ideas, potential structure, flow, and functionality from the very start.
Read the Full Muibook Article?
Explore Muiplay and other features that bring a Design System to life. Read the Article
Whether you are mocking up ideas, testing flows, or starting a real project, Muiplay speeds up the process by giving you a clean, extensible layout from a natural-language prompt. It is your shortcut to clean code and design consistency.

Key Benefits
Prototype layouts at the speed of thought
Skip the boilerplate. With just a prompt, Muiplay generates layout-ready MUI code so you can move from idea to structure instantly.
Structure-first, code-ready
Focus on flow and usability while Muiplay handles the scaffolding. Use it to wireframe in real code, then refine and scale as your project grows.
Your shortcut to smarter prototyping
Explore and validate ideas in code with Muiplay, then refine your design in Figma with MuiKit. Together, they create a seamless workflow from concept to polished UI.
Component Library
Muiplay is powered by Michael UI components. The MUI Playground uses the CDN build published to NPM, allowing Web Components to load dynamically within the Agent’s sandboxed modal. This provides a lightweight, zero-install method for making the design system available in runtime and AI-driven environments.
Learn more at muibook.com.
Technical Highlights
- Built a MUI Playground that uses AI to explore and interact with design components
- Architected and exported a comprehensive set of keywords and prompts through the NPM package
- Empowered AI tools with a deep understanding of the design system to enable smarter, context-aware usage
- Launched the live AI Playground (Alpha) at Medium as a proof of concept
- Additional defined prompts and broader component coverage are planned, with continued iteration expected after publication
Product Design

As a Product Designer, I focus on solving real customer problems while meeting business objectives. I apply UX research, design thinking, and iterative processes to understand user behaviours, validate hypotheses, and guide informed design decisions. Techniques like user discovery, user testing, and storytelling help surface insights that directly shape product direction.
Working in agile environments has allowed me to collaborate early and often with cross-functional teams, generating ideas, iterating quickly, and reducing wasted effort. This section highlights my work across discovery, testing, and design sprints, showing how research and insights were translated into actionable outcomes that informed both strategy and design.
Case Study
Exploring rural accounting challenges through a collaborative design sprint.
Design Sprint
A cross-collaborative group explored problems within the Accounting rural space.
1. Discovery
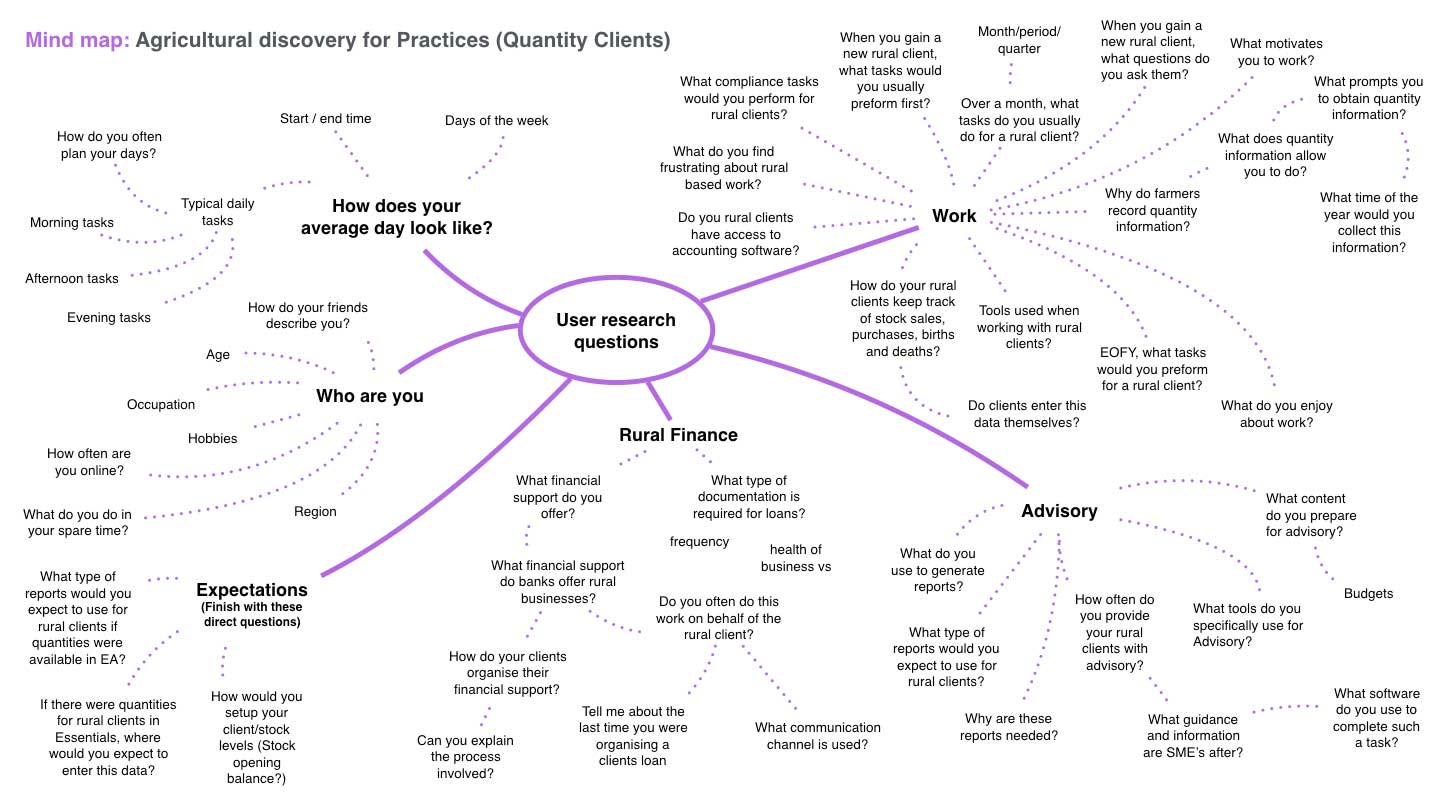
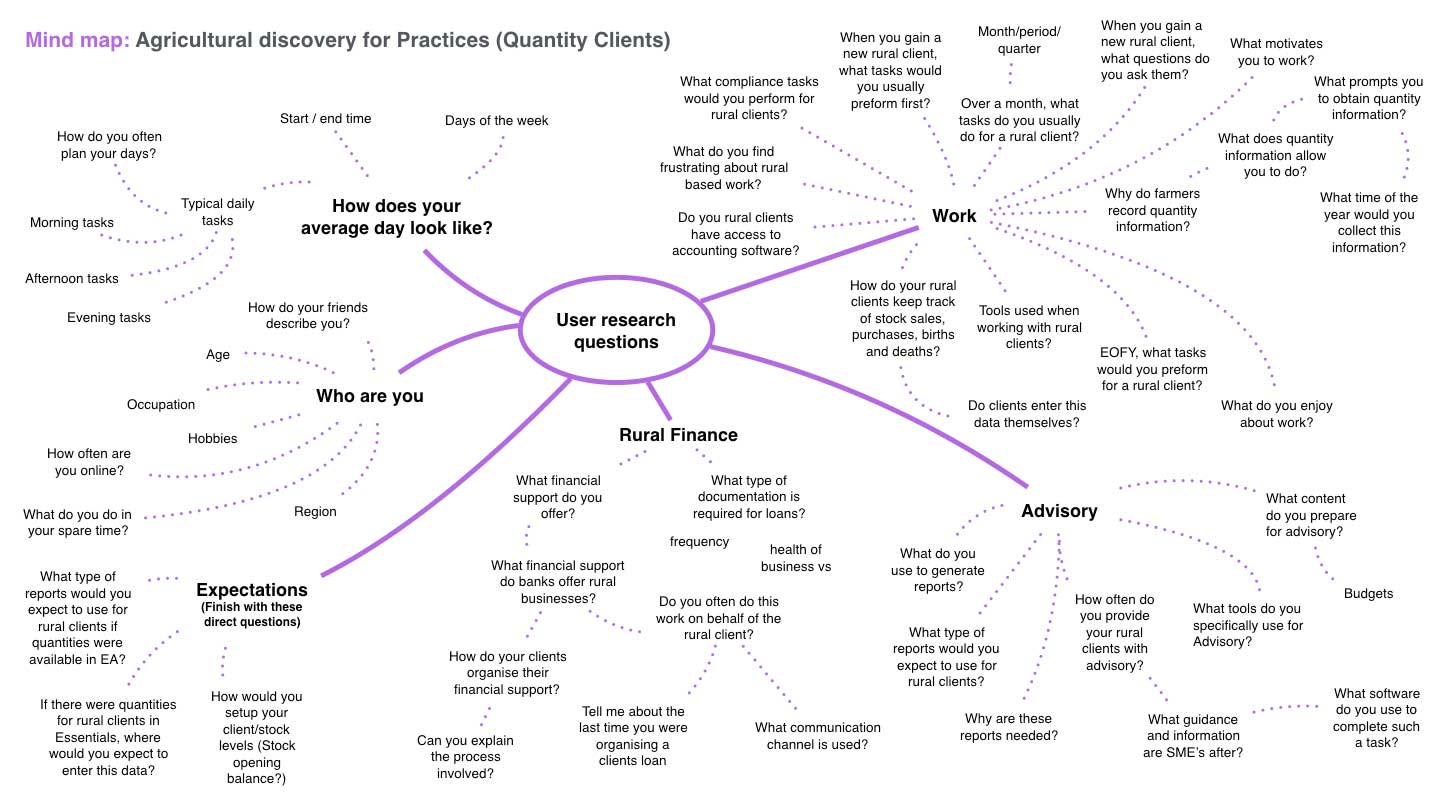
Before kicking off the design sprint, I undertook discovery sessions with Accountants within the Rural domain. The Rural area was very new to me, so I researched the space by talking to internal resources at MYOB, which helped shape a mindmap of questions that helped me formulate the basis of the interview script.

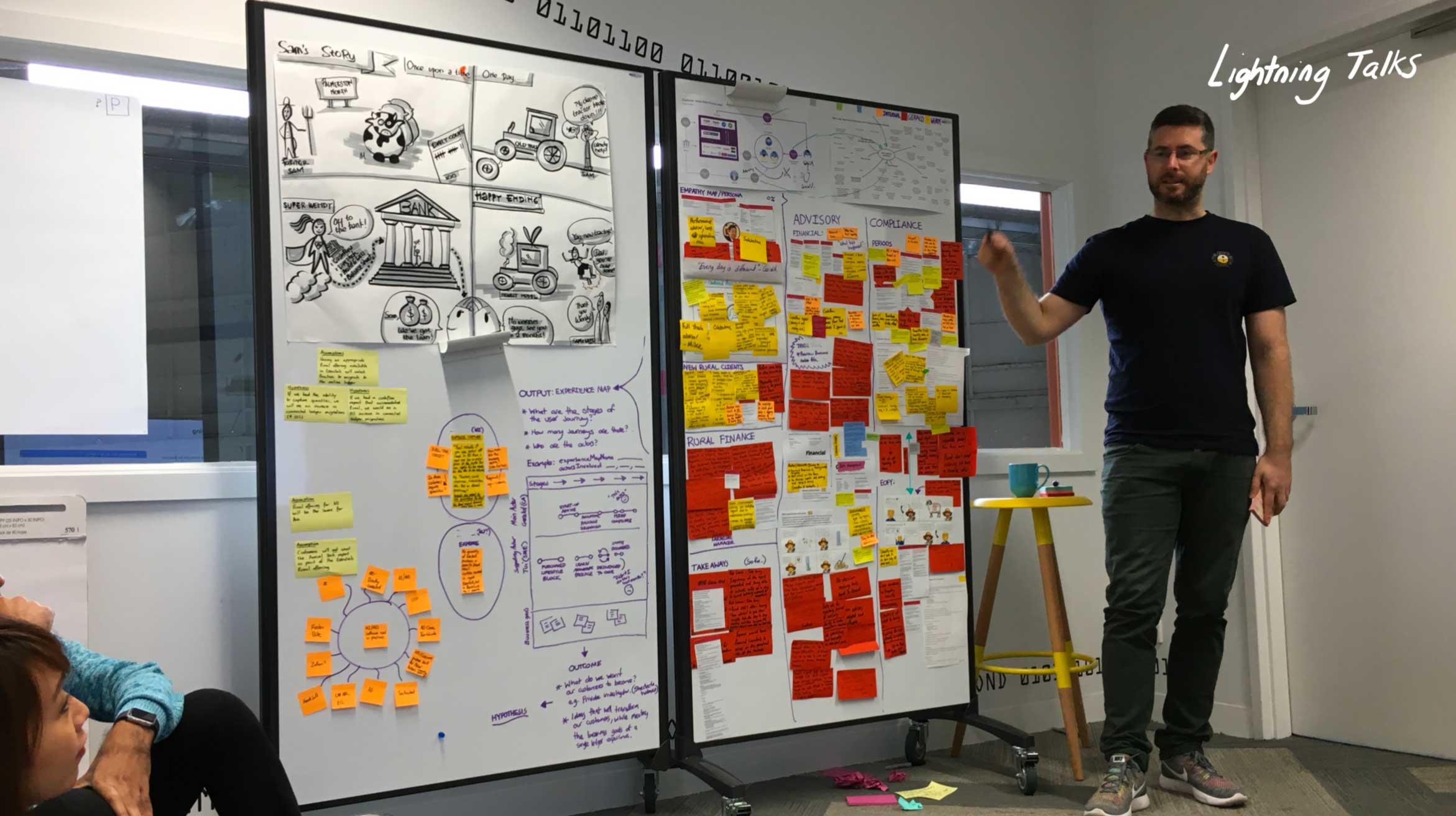
2. Lightning talks
The Product Manager and I each gave a 5-minute talk to the group involved in the design sprint. My role was to present the customer problems, which I referred to the findings from the interviews carried out with the rural accountants. Supporting the talks, we also used storyboarding to tell the more complex experiences from the discovery sessions.

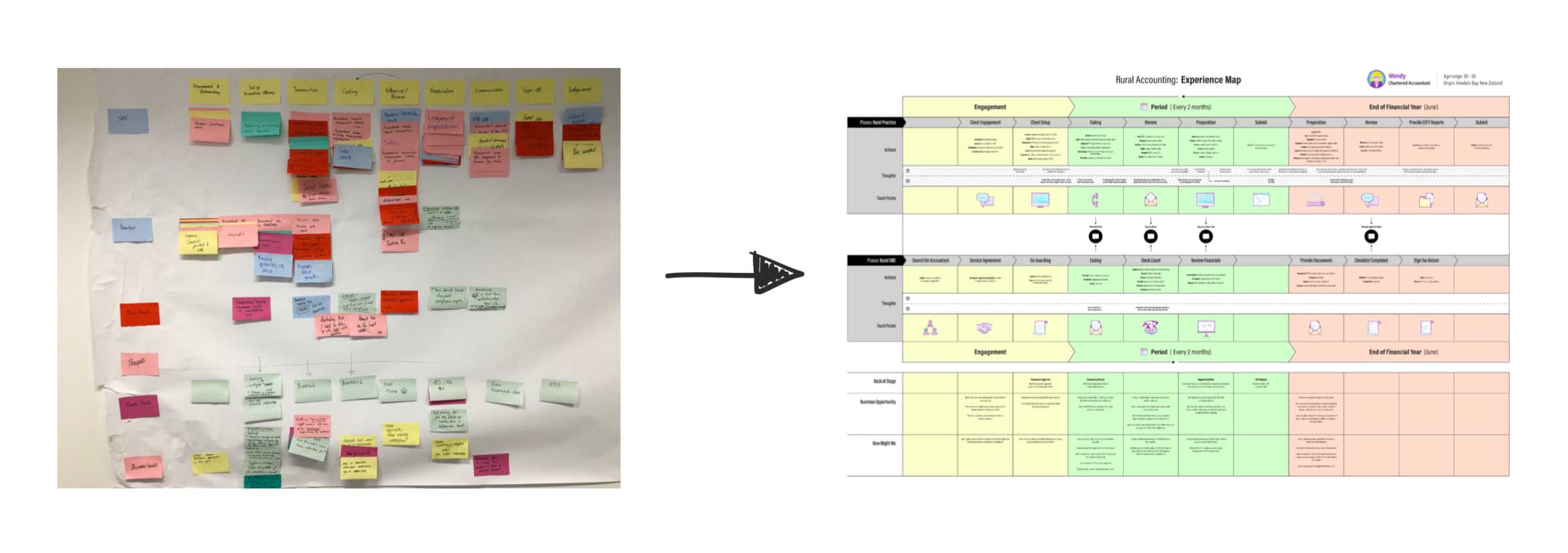
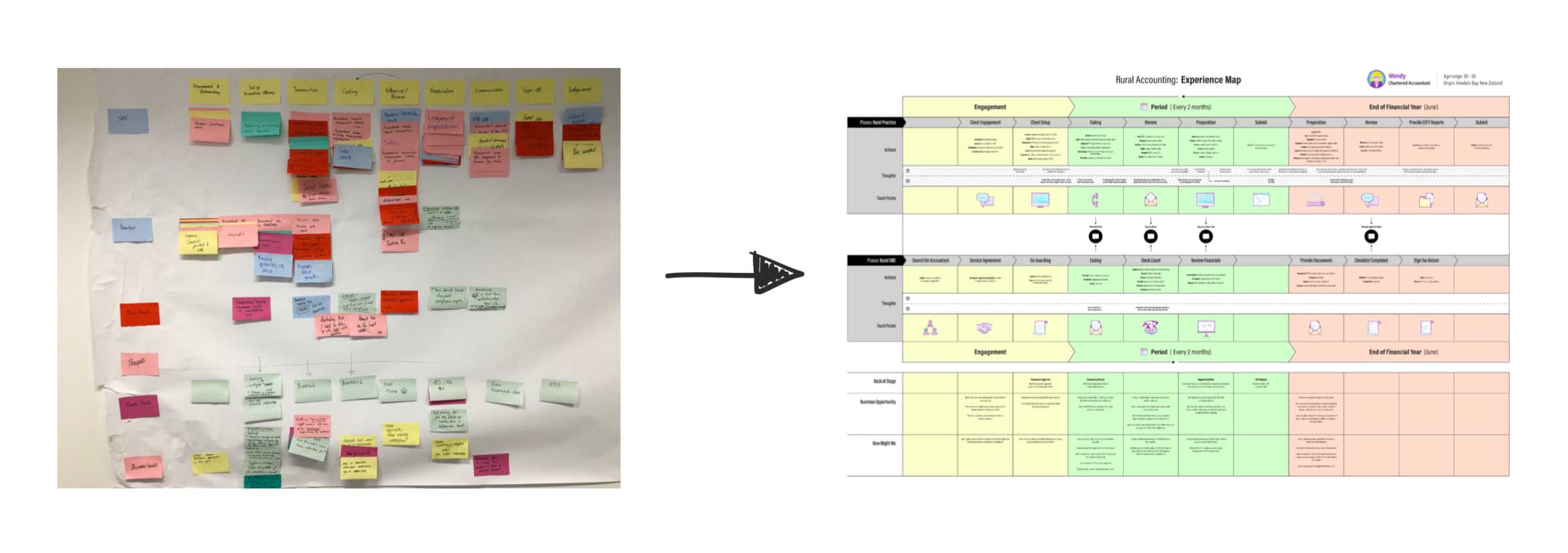
3. Journey map
From the lightning talks, this enabled the cross-collaborative group to map out the customer journey from the initial user discovery. Once a journey was mapped out, this provided the group with an informative view of the customer's experience. This new perspective allowed the group to identify problem areas within the journey and then eliminate them from the journey.

I transformed the group activity of prototyping the customer journey into a high-fidelity version so that we could reference it later with stakeholders or new additions to the team, which would help with onboarding them to the domain.

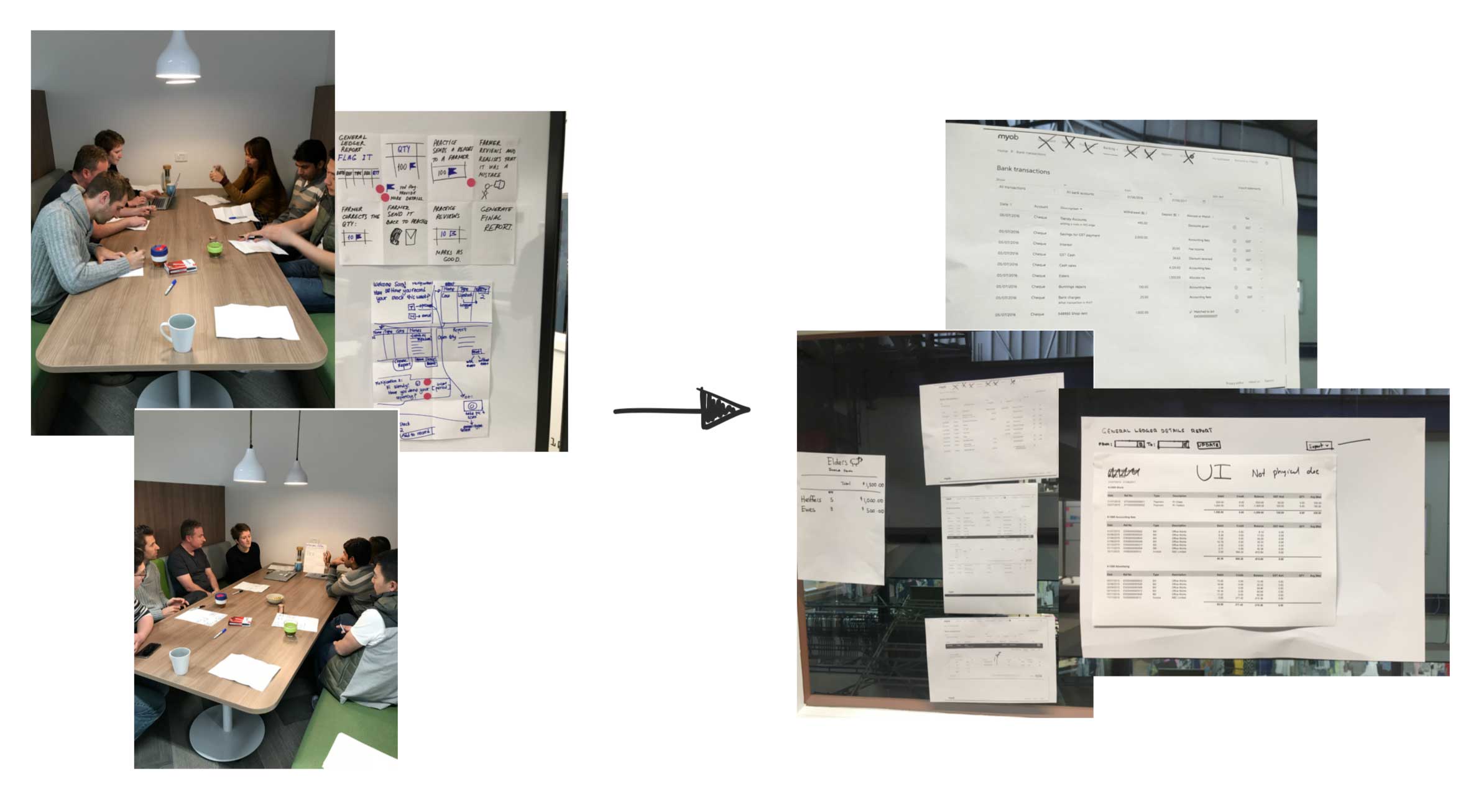
4. Prototyping
Once we identified opportunities within the journey map, the group worked together to formulate hypothesises, which the group could start to ideate using the crazy eight exercise. The task consisted of dividing an A3 sheet of paper into eight sections, and then the task of generating ideas would commence. Once completed, each person would share their ideas, and another round of conceptualising would begin, where the presented approaches can be used for inspiration. This exercise is a great process to gain alignment and come up with new ideas.

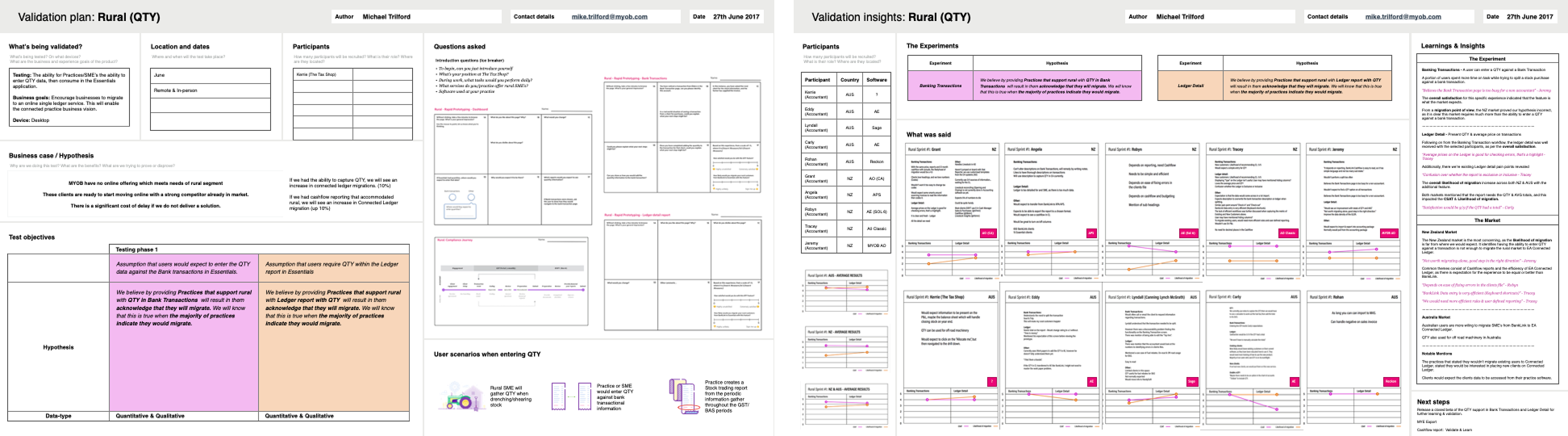
5. User testing
After completion of the lo-fi prototype, the cross-collaborative team was able to create a hi-fi prototype rather swiftly. While the prototype was being prepared, I created a script for the user test and recruited users for the validation exercise to prove or disprove the hypothesis. When the user testing sessions were underway, the cross-collaborative group attended the session and recorded notes, which I then grouped into relevant sections to extract the insights from the user test so that we could analyse the success or failure of the prototype.

Case Study
Walk-through of user research techniques applied during my time at MYOB.
User Research
During my five years at MYOB, I applied a range of discovery and user testing techniques across multiple product streams to guide design and product decisions. We worked lean, self-sourcing participants, using internal networks, and running quick, focused research cycles that informed sprints and validated hypotheses.
Sourcing Participants
Finding the right users was a challenge, as MYOB did not have a centralised research panel. We targeted small business owners, bookkeepers, and practicing accountants by:
- Using internal tools to identify and contact potential participants
- Exploring community message boards and user forums
- Reaching out through internal channels to locate customers matching key personas
This approach consistently met participant quotas and provided direct access to diverse perspectives and real-world experiences.
Who Took Part
User research was a team effort. Engineers, BAs, and designers often joined sessions as observers, took notes, or asked follow-up questions. The engineering team was highly engaged and attentive, spotting opportunities to improve the user experience and contribute to design discussions. This approach built empathy across the team and made insights feel shared rather than handed down.
User Testing
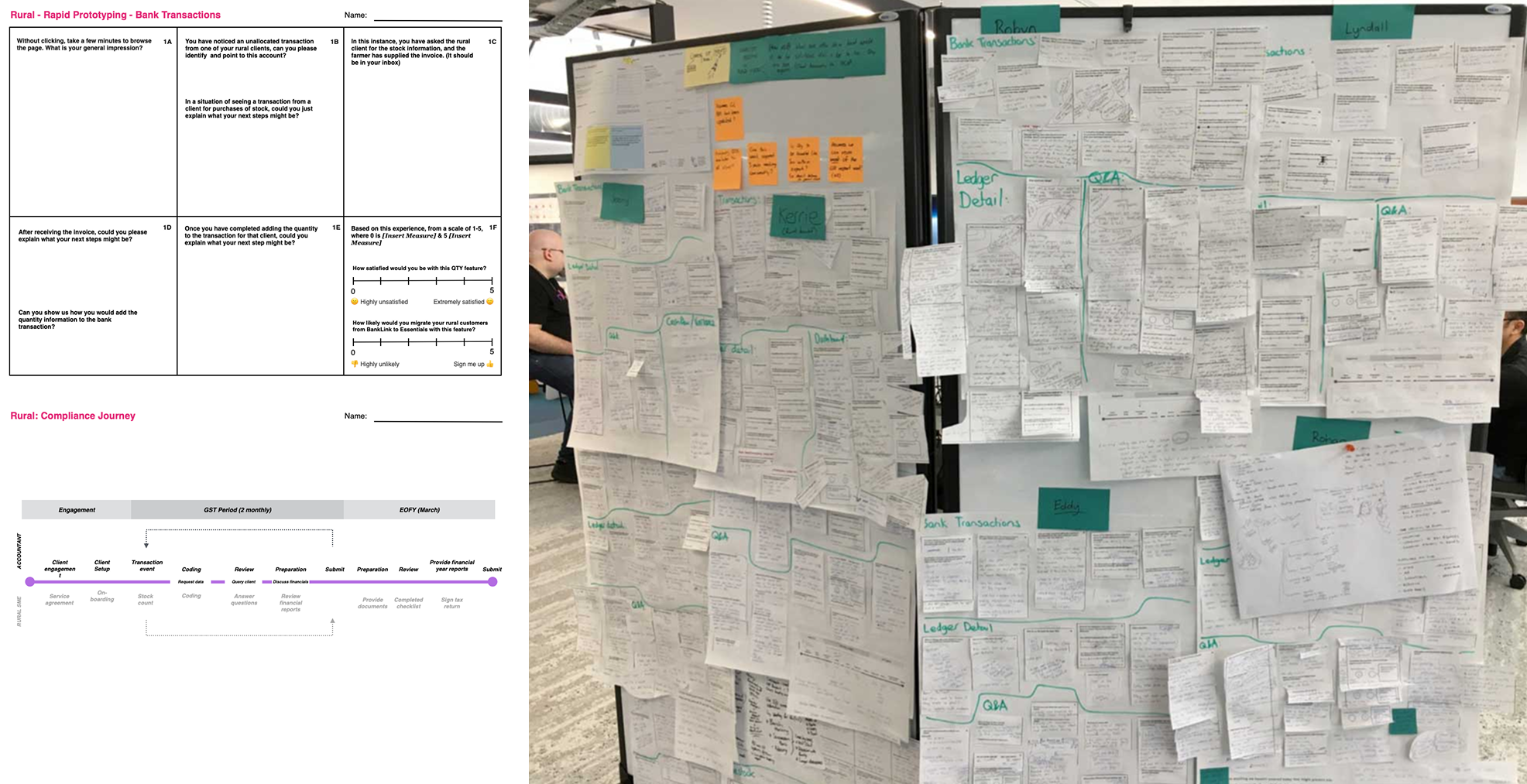
We used clickable prototypes or journey maps to walk users through flows and features, observing interactions and capturing real-time feedback. Sessions lasted 30–60 minutes, in person or remotely, with observers taking notes directly on a user testing canvas. Artifacts such as testing scripts and group notes helped document findings, share insights, and validate hypotheses before development.

User Discovery
Discovery sessions focused on understanding users’ behaviours, goals, pain points, and day-to-day context. Sessions lasted about an hour and followed a guided conversation that left room for natural storytelling. We spoke with as many users as possible, making discovery an ongoing process that continued even during hypothesis testing.
At the start of each discovery phase, I used mind maps to create the interview script. This helped me tease out areas of interest, structure questions, and identify patterns to explore during the sessions.

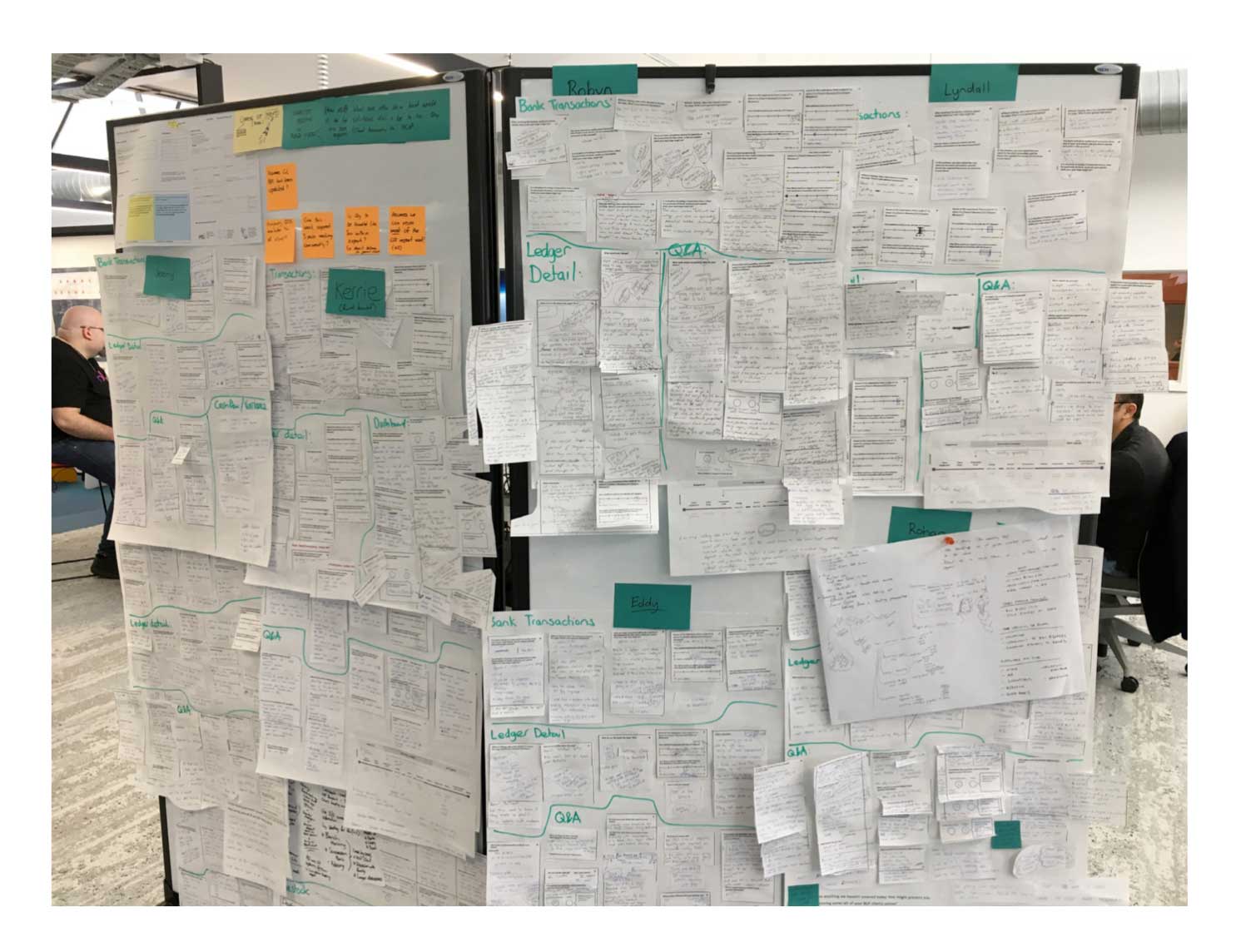
Synthesising Insights
After each round of user testing sessions, we collected notes and observations, which were distilled into visual artefacts highlighting key findings, recurring patterns, and user pain points. The team reviewed observations together, grouped findings into themes, and mapped them visually using whiteboards, spreadsheets, or journey maps. This process revealed friction points, clarified behaviours, and guided informed design decisions.

The images illustrate the process and outcomes, from early workshop whiteboards to final journey maps, making insights visible for the team and enabling shared understanding across disciplines.

Outcome
By running inclusive user testing and discovery sessions, I helped foster a collaborative environment where the whole team could engage with users and build empathy. Even without perfect tooling or a formal research panel, this lightweight approach allowed me to uncover meaningful insights, encourage iteration, and shape products that better reflected user needs.
Key results included
- Maintaining momentum between discovery and delivery, ensuring research directly informed each iteration
- Building stronger empathy across teams, as engineers, BAs, and designers observed user frustrations and successes firsthand
- Continuously validating ideas, not just designs, so decisions were grounded in real-world user behaviour

Article
Visualising customer insights as storyboards to guide team collaboration
Storytelling
To communicate user insights across teams, I used storyboards and simple visual narratives to bring real customer situations to life.
Example: During the rural accounting initiative, visualising the current user journey helped engineers and designers quickly understand context and collaborate more effectively.
Over time, this approach became a key part of how I shared discovery findings, turning research insights into clear and relatable stories that guided decision-making.
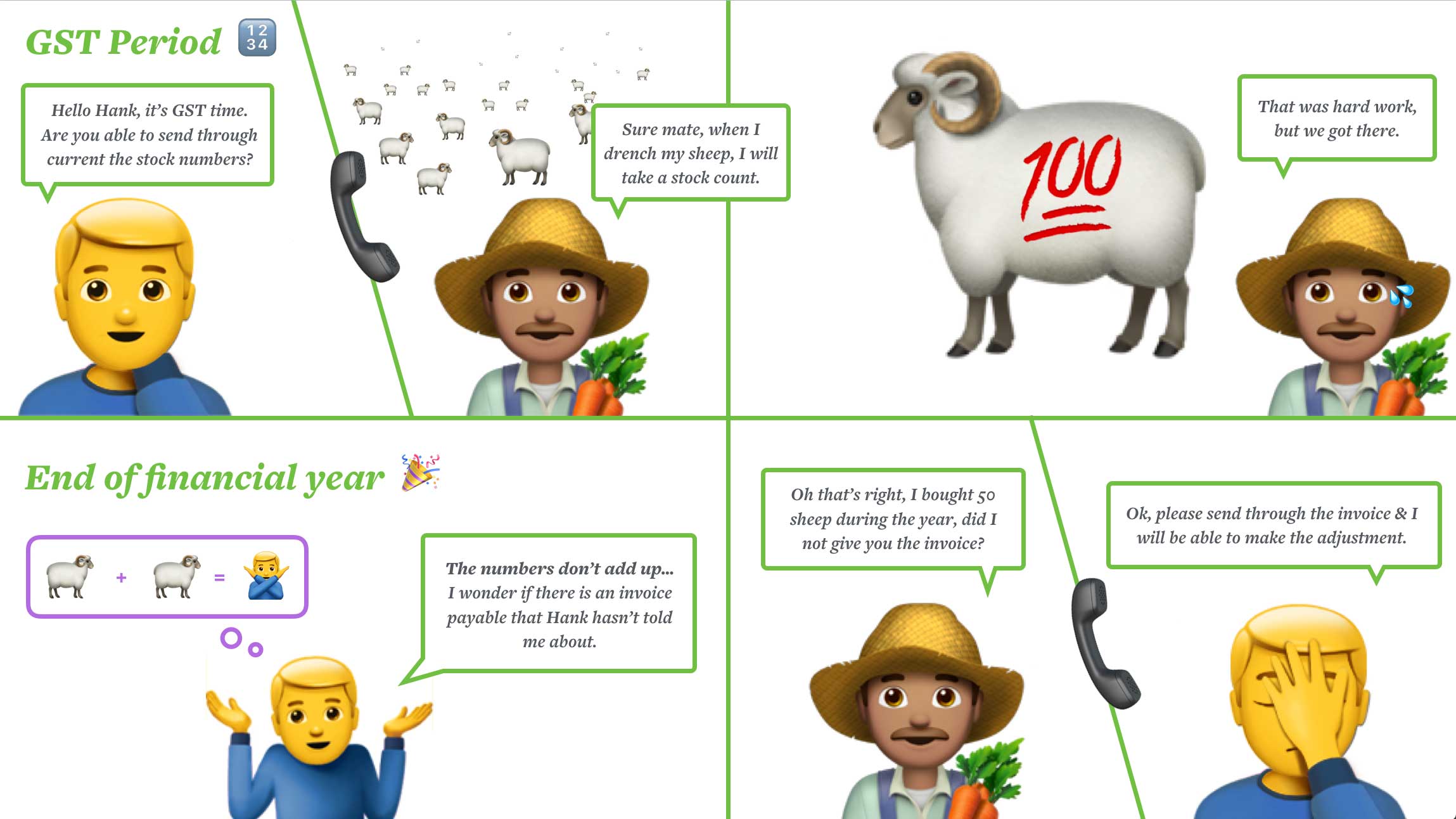
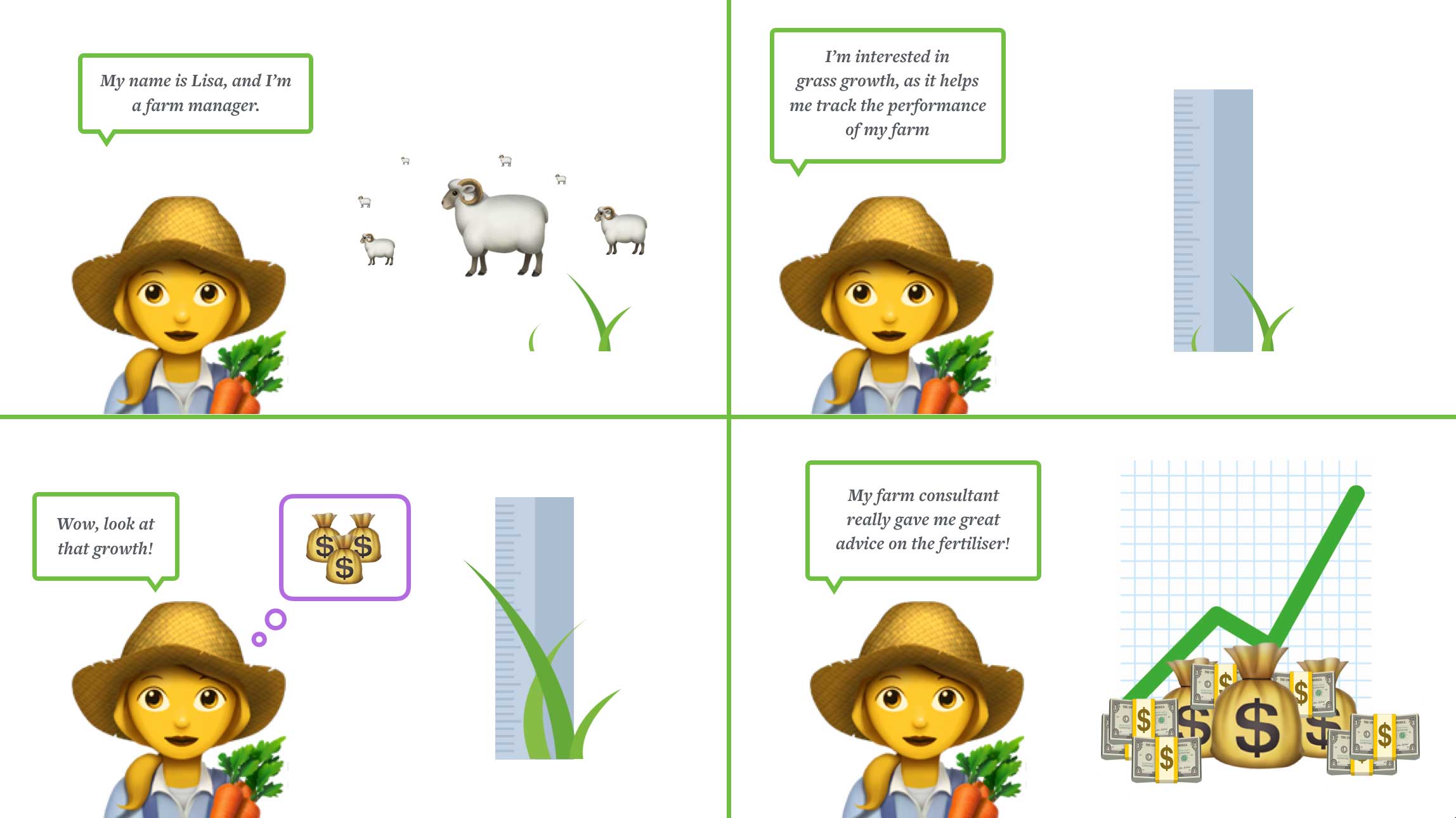
Rural GST Advisory
The storyboard shows an accountant discussing livestock counts with a client at the end of the GST period, highlighting how these conversations impact financials and GST reporting.

It also captures the wider farm support network of advisors and consultants, revealing opportunities to expand MYOB’s rural offering and improve day-to-day operations.

At the time, I created these illustrations in Apple Keynote using emojis to bring customer insights to life. We printed and displayed them on a shared whiteboard so the whole team could easily reference and discuss them.
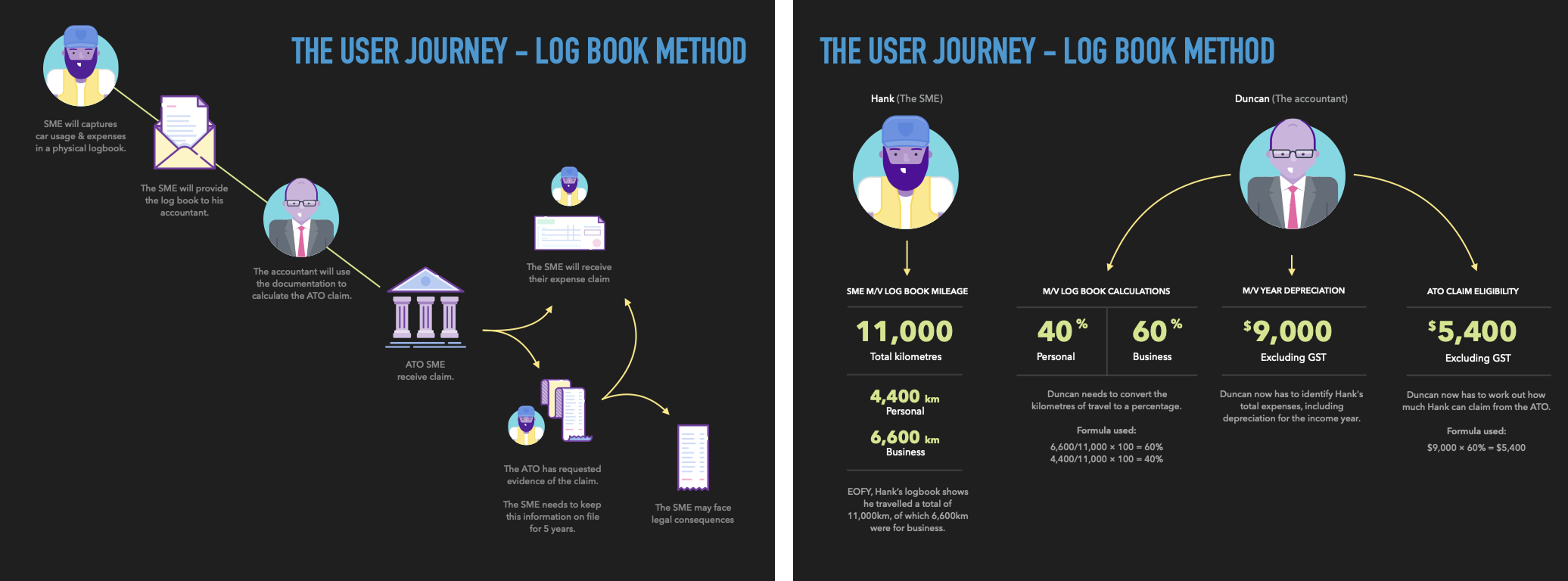
Mileage Tracking for Tax
During a discovery interview, a user mentioned needing to track fuel usage and vehicle mileage to separate personal and business travel for tax purposes. This was not a feature MYOB’s SME software supported at the time, making it a valuable opportunity to explore.
The storyboard visualised how small business owners and accountants manually record trips and expenses in physical logbooks, later submitting them for GST and ATO claims. It highlighted the inefficiencies and risks of paper-based tracking, showing where digital solutions could simplify record-keeping, ensure compliance, and reduce administrative effort.

Technology

My portfolio website has been through many exciting iterations, as this is the playground for personal growth within the Front-End environment.
When I decided to iterate on my website, I looked to use my personal reset and base CSS, MUI native web component project to provide base elements to build the experience, React CLI for bringing life to the website, CSS Variables to define Design Tokens and Styled-Components to introduce specific page layout and application component styles.
Article
A look at scalable front-end foundations and design token strategies.
Front-end Tooling
Over the years of creating websites, I have meticulously crafted a CSS file overtime that has many design decisions embedded within it. I have used it at the very heart of this website since its inception, and I continue to use it today.
The way people think about styling websites and applications has changed, and my latest addiction is to understand how that consolidated list of styles can be broken down into a lightweight base for any modern day website.
When simplifying the Mui Reset and Base styles, I also had reusable chunks of CSS that would help speed up the process of building familiar UI, and we call these components. In the next section, I will talk about how I extracted these styles and arranged them in a way that can be ported to any modern-day Front-End stack, such as Native Web Components, Vue or React.
Mui Web Components
Earlier, I ran into an issue using web components within React, where referencing the CSS reset inside the shadow DOM didn’t work. I suspect it was related to how React compiles CSS and handles paths.
@import url("css/mui-reset.css");Initially, I considered either refactoring the native web component project to include more reset styles inside each component or porting them to React. Whatever choice I made would shape the direction of the personal project.
Now, with muibook.com , I’ve overcome that challenge. The Design System is built using Web Components with resets contained within the components and tied to CSS Variables for consistency and scalability. Learn More.
Going forward, I plan to refit my website using the Muibook Design System, ensuring the visual aesthetic is maintained while leveraging the system’s flexibility.
React CLI, Github and Netlify
I use a combination of tools to create and push updates to my website. The process is largely automated thanks to GitHub and Netlify. Whenever I make changes, whether tweaking a component, updating content, or adjusting styles, the workflow is simple and efficient:
- Commit that change to my personal Github account
- Netlify will then deploy the changes to michaeltrilford.co.nz
CSS Variables
Since I'm only supporting modern browsers on my website, I have opted to use CSS Variables as my Design Token Library. The naming convention adopted here is different from the Feelix approach, as I wasn't limited on the JSON structure.

The tokens consist of a foundational set, which reference colours, font sizes, etc. Then these foundation tokens are mapped to specific uses cases, such as the colour of a link.
When I update the foundational components to use Mui Components , I will be shifting to the design token structure outlined muibook.com.
Styled-Components
Working with Styled-Components is terrific, as I find it helps to improve the overall architecture of the codebase.
If you are familiar with Sass, then you will feel right at home, as you have access to nesting and other useful techniques. The bonus with Styled-Components is that any style introduced is encapsulated within that specific file.
You can continue to use classNames to style your custom elements or slight modifications to existing components.
Alternatively, you can use Styled-Components to declare a component that has specific styles associated with it, that you can reuse within that document.
const ContainerElement = styled.divThe great thing about this, it helps identify new components that you could lift out of the specific file, and add globally to your website or application so that you can use it elsewhere.
Styled-System
Styled System provides style API's to give users a way to attach additional styles to React components when wanting to craft spacing, layout, the typography of an experience.
Utilising the theme
With the CSS Variables (design tokens) I mentioned earlier, I have mapped them to the styled-components `Theme.js` file. I have opted for a more refined naming convention, which I will introduce to my CSS Variables in future. The good thing is, they're agnostic, so I can map them together, and iterate on that naming convention at another time.
// Theme.js snippet
space: {
largest: "var(--spacing-x-large)",
larger: "var(--spacing-large)",
large: "var(--spacing-x-medium)",
medium: "var(--spacing-medium)",
small: "var(--spacing-small)",
smaller: "var(--spacing-x-small)",
smallest: "var(--spacing-tiny)",
clear: "var(--spacing-clear)",
}Simple styled-system components
You can create powerful layout components by simple combining Styled-components and Styled-system together. The seemingly inline style will transpile into the application head element, so the CSS is performant.
const Box = styled.div`
${space}
${layout}
${color}
${flexbox}
`;<Box marginBottom="small" /> `;Complex styled-system components
Remember to spread the props when installing styled-components inside your React components. Additionally, add the styled-system API's at the end of the styled-components styles, as this will allow the custom styles to override the foundation styles naturally.
const LinkElement = styled.a`
... relevant styles ...
${space}
${layout}
${color}
${flexbox}
`;const Link = ({
children,
...props
}) => {
return (
<LinkElement {...props}>
{children}
</LinkElement>
);
};Evolving My Styling Approach (2025)
From Rigid Styles to Composable Layouts
Over time, my approach to foundational styling has shifted toward simplicity and composability. I have moved away from applying rigid base styles, such as default margin-bottom on elements, in favour of context-aware layout patterns using components like Stack or Box. This provides greater flexibility, particularly when creating custom layouts. For example, while a marketing website might still benefit from consistent vertical rhythm, web apps often require more precise control.
Evolving Beyond CSS-in-JS
While I previously used Styled-components and later Emotion.js for component styling, I have now moved away from CSS-in-JS for component creation in my personal Web Component Design System. With Muibook.com, I’ve built a system where resets are contained within each component, CSS Variables ensure consistency, and multi-brand theming and strategy are built in. This approach keeps CSS neatly packaged while providing flexibility and scalability.

Keeping Flexibility for Applications
That said, I still use Emotion and CSS Modules for general application building and composing components, and I’m proud to have built a component library that is both flexible and reusable across different projects.
Looking Ahead: Muibook in Action
Going forward, I plan to refit my website using the Muibook Design System, maintaining the visual aesthetic while leveraging the system’s flexibility. Learn more about the project at muibook.com.
Code Reminders
Snippets
Practical code snippets demonstrating React and design system usage.
Logical && Operator
Below is an example of showing an element only if the property is defined on the component.
// If this property is used, render this element. {propNameHereUsed && (<div>{propNameHereUsed}</div>)}Snippets
Practical code snippets demonstrating React and design system usage.
Conditional Operator
Below is an example of how styled-components uses the condition.
// If this condition, render true and then false.twoColumns ? "1fr 1fr" : ""Snippets
Practical code snippets demonstrating React and design system usage.
Exporting Data
Separating data from the application and making it available to import
export const codeReminders = [ ... ];Snippets
Practical code snippets demonstrating React and design system usage.
Importing Data
import { codeReminders } from "./data";Snippets
Practical code snippets demonstrating React and design system usage.
Netlify: React Route Refresh
When deploying a React app with client-side routing, refreshing on a subpage (e.g., /about) can lead to a 404 error because the server doesn’t recognize the route. On Netlify, this can be fixed by adding a `_redirects` file with the rule:
/* /index.html 200Reminder
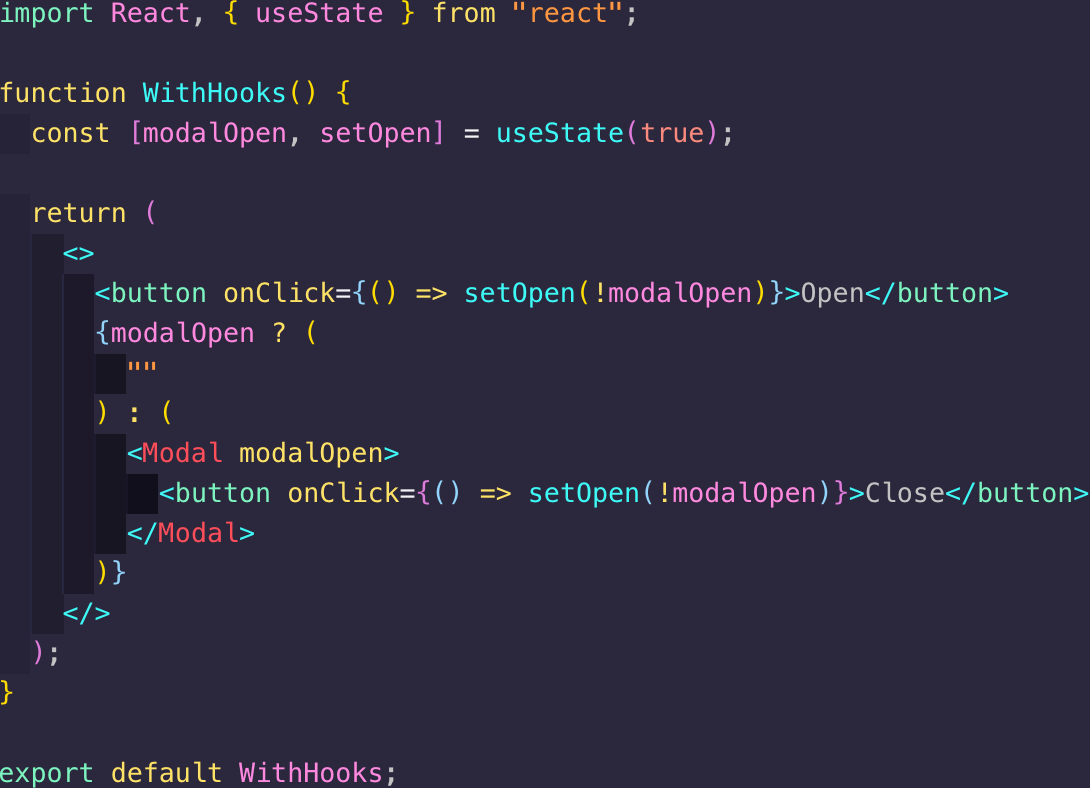
A reminder of how to use React Hooks effectively.
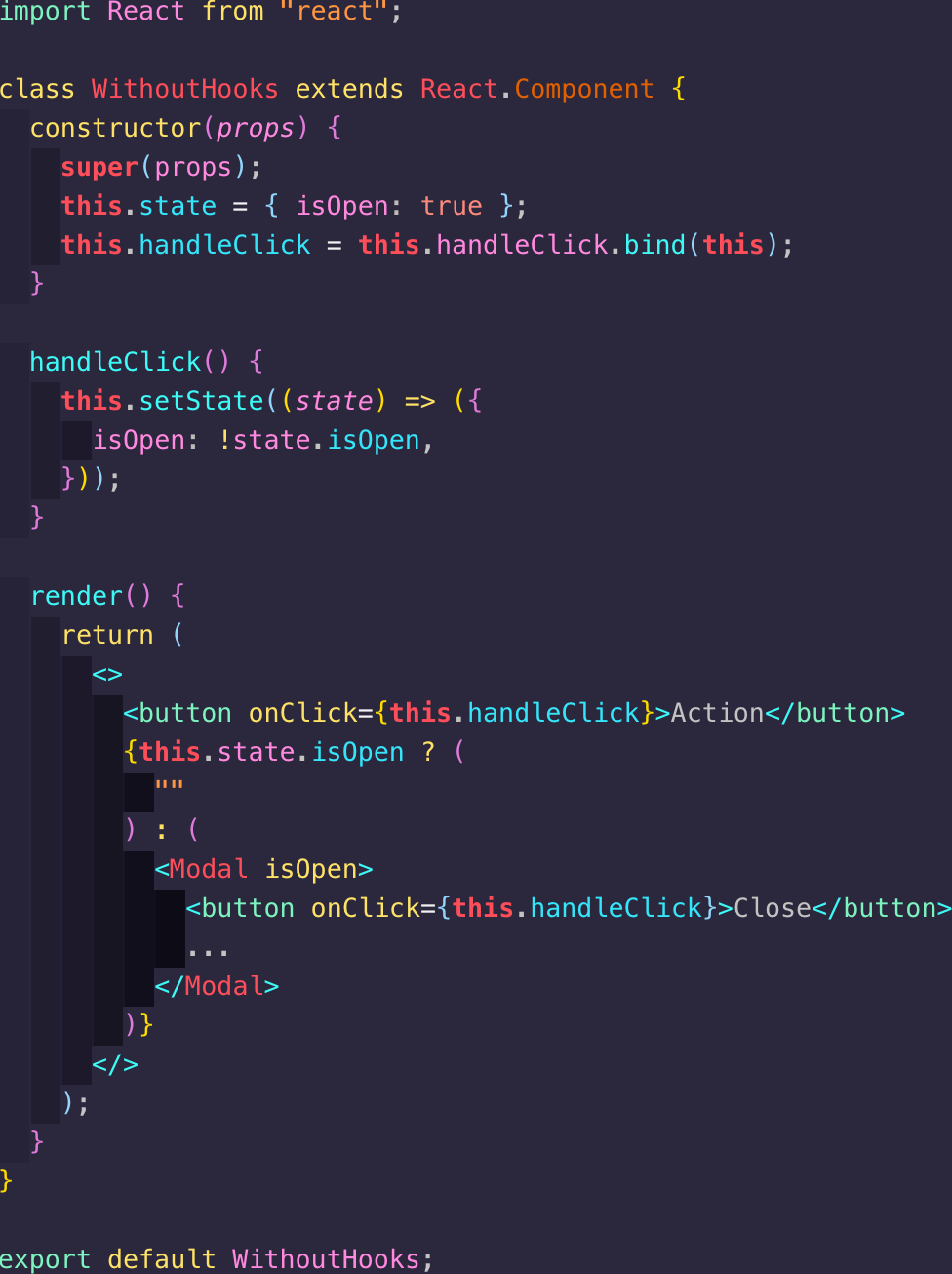
Handling state in React
Previously if you needed to access state in your component, you would need to utilise a class component and add additional code to initialise state with the constructor. With the introduction of React Hooks, you can use your function-based components and keep your code lean and straightforward.
Old
Handle state with the constructor method.

New
Handle state with Hooks.